vue的多级联动问题

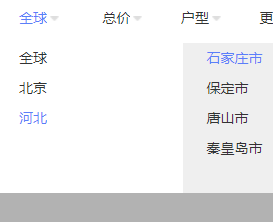
如图所示,比如我选择了河北,点了石家庄,:class="item === nowPrice ? 'lan' : ''" 这样就加上了颜色,然后点击确定没问题再打开显示石家庄没问题,如果不点确定 点body关闭之后再打开应该还是全球,这应该怎么实现,求指导
回答
那就在点击body关闭的时候把数据重新更新为全球
定义一个变量是否点击确定,是否有保存确定值,如没有,则open时置为全球。
监听联动组件visible(控制显示隐藏的属性),当隐藏的时候去更改。可以定两个变量来保存上次确定的值,如果没有确定就不修改。:class="item === nowPrice || confirmValue ? 'lan' : ''", 确定的时候把nowPrice重置为空字符串。
比如这个;
你目前得应该是change事件赋值给 select
你改成点点击确定按钮 赋值 给 select
<el-cascader :options="options" v-model="select"></el-cascader>以上是 vue的多级联动问题 的全部内容, 来源链接: utcz.com/a/63280.html









