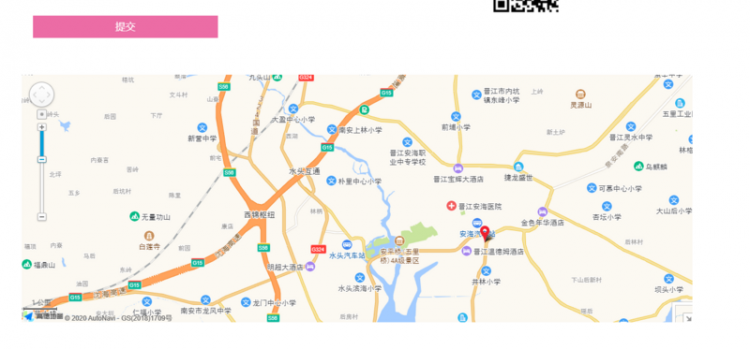
请问怎样在前端页面引入地图呢?可以放大缩小的那种
网址:http://www.clevermama.com.cn/blank221.html
如图:
回答
这是文档:https://lbs.amap.com/api/java...
<!doctype html><html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<style type="text/css">
body,html,#container{
width: 100%;
height: 100%;
margin: 0px
}
</style>
<title>API加载</title>
</head>
<body>
<div id="container" tabindex="0"></div>
<script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
<script type="text/javascript">
var map = new AMap.Map('container', {
resizeEnable: true,
center:[116.480983, 39.989628],
zoom:11
});
AMap.plugin('AMap.ToolBar',function(){
var toolbar = new AMap.ToolBar();
map.addControl(toolbar)
})
</script>
<script type="text/javascript" src="https://webapi.amap.com/demos/js/liteToolbar.js"></script>
</body>
</html>
其他的地图服务,比如腾讯、谷歌、必应等也可以了解一下。
放大缩小是插件;如果是cdn就拼接在链接上plugin=''
引入包,就看下官网,你这问题说得太大了,还是看下官网;
以上是 请问怎样在前端页面引入地图呢?可以放大缩小的那种 的全部内容, 来源链接: utcz.com/a/63277.html