vue路由环境安装
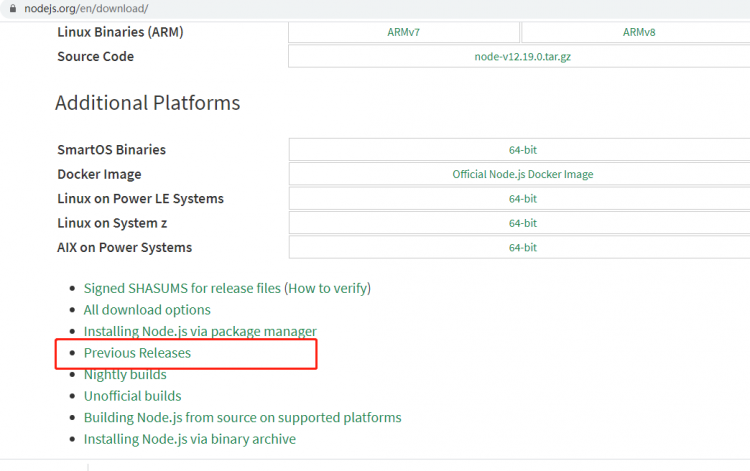
1,去node.js官网下载所需版本,选择长期支持版更稳定,若要安装指定版本,在download页面点击Previous Release之前版本,找到所需版本,可选择.msi后缀文件进行下载。
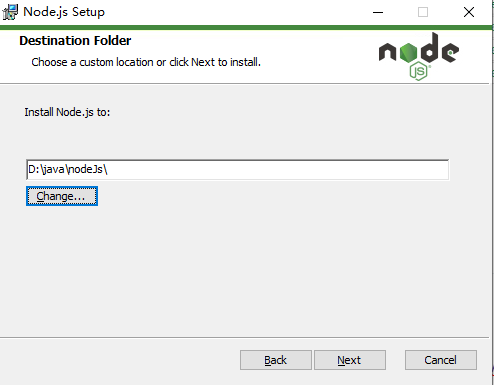
2,双击安装,更改安装后无脑下一步。
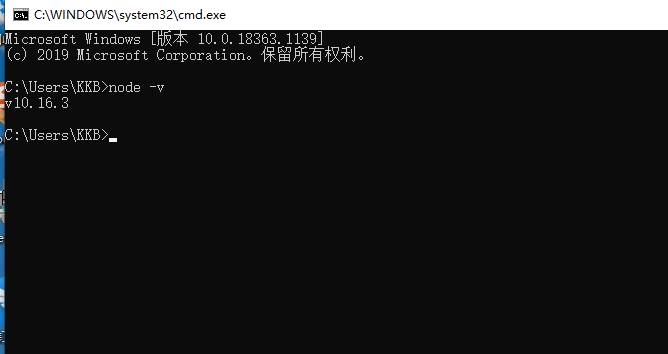
3,检验是否安装成功。打开cmd,输入node -v,显示版本则代表安装成功。

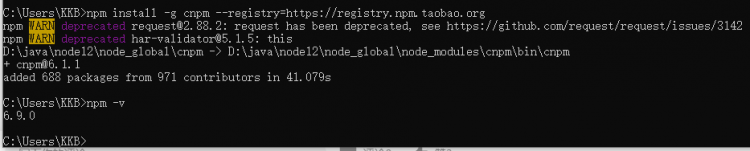
4,安装淘宝镜像,输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org5,输入npm -v,显示版本号则安装正确。

6,vue" title="安装vue">安装vue-cli脚手架,输入命令:
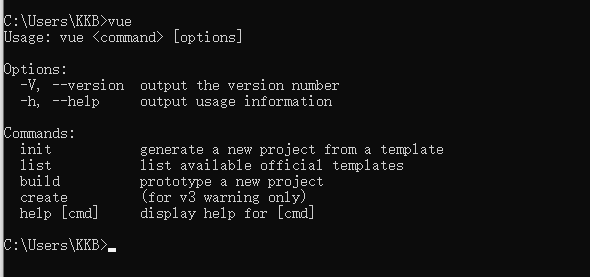
cnpm install --global vue-cli执行完成后,输入 vue 命令检查是否安装成功。

7,在当前vue项目所在目录,打开新的powershell窗口,输入指令:
npm install8,启动项目输入指令:
npm run dev执行完毕后打开浏览器地址访问即可。
如果之前有安装过node,运行过其他vue项目,可直接从第7步开始。
以上是 vue路由环境安装 的全部内容, 来源链接: utcz.com/a/62255.html









