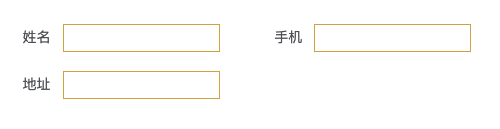
怎么用flex实现这种布局?

如图……
父元素有内边距
space-between的话下面那行就不对了
flex-start感觉是对的,但是子元素宽度不知如何设置
flex-basis:33.3% 实现不了,有点懵
求大神指点
回答
ul { display: flex;
flex-wrap: wrap;
li {
width: 33.3%;
}
}
使用space-between可以在最后一行补充空白的标签(设置visibility: hidden;),和前面的数量对齐
以上是 怎么用flex实现这种布局? 的全部内容, 来源链接: utcz.com/a/60927.html