vue的better-scroll适配问题
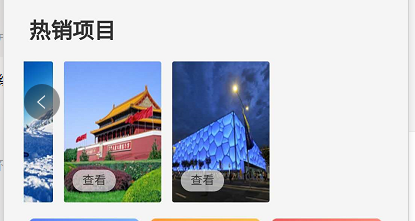
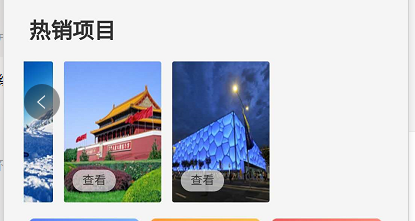
移动端比如我是5个图片,宽200,总宽就是1000,在谷歌、微信和qq浏览器打开没为题,华为手机自带浏览器和uc浏览器会滑到最后出现右侧的空白,最后一张图片显示不出来
回答
解决了,这样获取宽就行 this.$refs.tabsWrapper.clientWidth
用flex布局或100%布局。固定宽度必然会出问题
以上是 vue的better-scroll适配问题 的全部内容, 来源链接: utcz.com/a/60329.html
移动端比如我是5个图片,宽200,总宽就是1000,在谷歌、微信和qq浏览器打开没为题,华为手机自带浏览器和uc浏览器会滑到最后出现右侧的空白,最后一张图片显示不出来
解决了,这样获取宽就行 this.$refs.tabsWrapper.clientWidth
用flex布局或100%布局。固定宽度必然会出问题
以上是 vue的better-scroll适配问题 的全部内容, 来源链接: utcz.com/a/60329.html
