CSS:两种方式画一个梯形
在html网页设计中,常会结合css绘制一些简单的形状,当然除简单的矩形之外,最近在网页设计过程中,我遇到了要画一个梯形的需求,经过学习之后,总结两种方式画一个梯形,这里只是针对梯形,其他情况另作参考。
利用border 利用
这是网上较为常见的方式,其原理就是对一个高度为0px的正方形的div的border-top进行增粗。

理解方式:
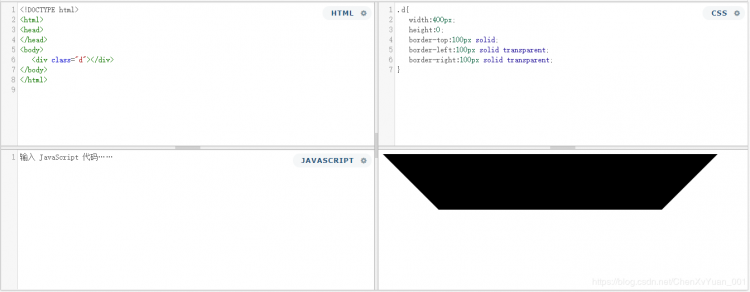
- 理解代码:
建立一个div,高度为0,宽度400px(可以理解为一个矩形,但矩形的高度为0,自然这个矩形就这垂直方向压缩成了一条线),div上边界粗度或厚度设为100px且为实线,左右边界线厚度也为100px,但设为透明(利用了css的transparent属性)
- 原理:
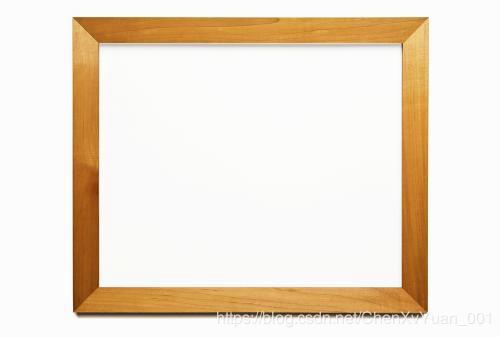
先看两幅图:


其实这里构造的div就和这两个相框一样,这两个相框实质上就是把一个矩形的border 增粗了,div增粗后上下左右的边界效果就是如相框所示的这样,其实上下左右的border加粗以后就成了4个梯形,然后我将相框的高度设为0,此时这个div就是这样:
然后我将左右边界设为透明

自然就成了一个倒梯形。
3d旋转和透视3d旋转和透视
这种方式是对div进行旋转和透视操作,最终形成一个梯形。

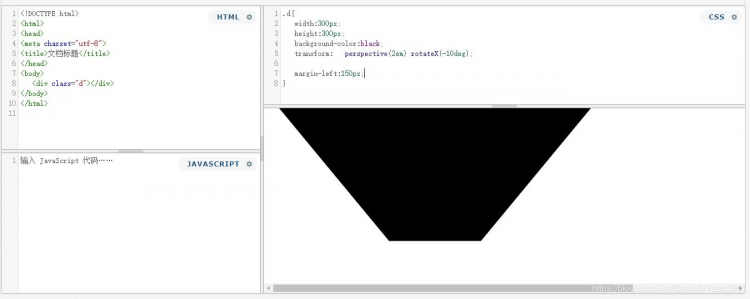
理解代码:
设置宽高及背景颜色不再多说,这里主要用到transform属性
transform: perspective(2em) rotateX(-10deg);perspective:对元素进行透视操作
rotateX:以x轴(横轴)进行旋转(前后仰俯)
原理:
perspective:就是对元素进行一个透视操作,所谓透视操作就是加一个透视效果,简单讲透视效果就是,看物体的时候近处相对远处要更大一些,远处更小一些,上一张图增进理解:
其实这里的梯形就是对一个矩形进行透视视角的观察。可以简单理解为你的电脑屏幕现在竖直立在面前,然后将屏幕向后仰放,即进行了一个沿x轴的旋转,然后你去看,屏幕就在你的透视视角里由一个矩形变成了一个梯形。
以上是 CSS:两种方式画一个梯形 的全部内容, 来源链接: utcz.com/a/60046.html









