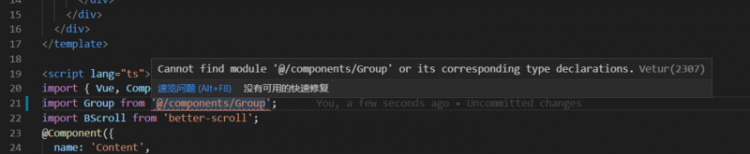
vscode,import引入vue组件,省略后缀名会被vetur报错,运行时不会出错。
vue-cli:4.5.4


回答
应该还没有支持:https://github.com/vuejs/vetu...
declare module "*.vue" {
import Vue from 'vue'
export default Vue
}
https://stackoverflow.com/que...
因为你用了ts,js下可以不写后缀,ts下就必须写上后缀名
以上是 vscode,import引入vue组件,省略后缀名会被vetur报错,运行时不会出错。 的全部内容, 来源链接: utcz.com/a/59739.html







