CSS3案例——用户头像旋转动画
<!DOCTYPE html><htmllang="en">
<head>
<metacharset="UTF-8">
<title>Document</title>
<linkrel="stylesheet"href="innoRender.css">
</head>
<body>
<!-- 旋转动画头像 -->
<!-- .ir-avatar-bg{
background: url('xxx.jpg');
} -->
<!-- 小头像 -->
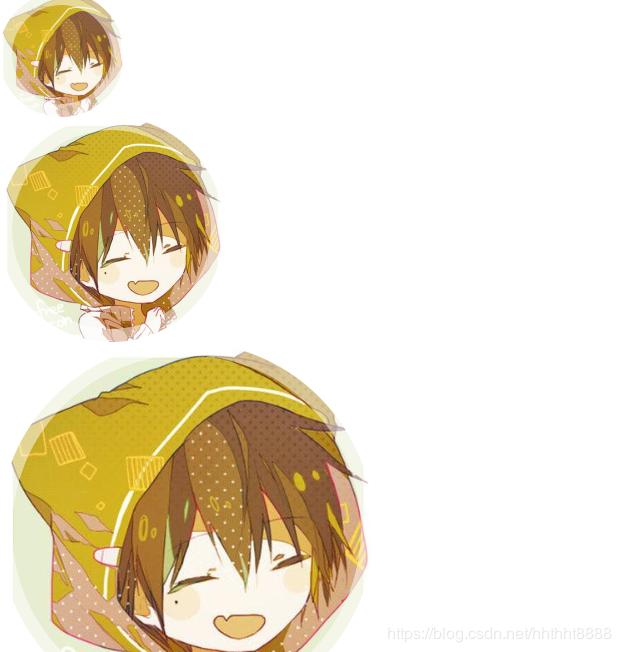
<divclass="ir-avatar-wrapper-s">
<divclass="ir-avatar-bg"></div>
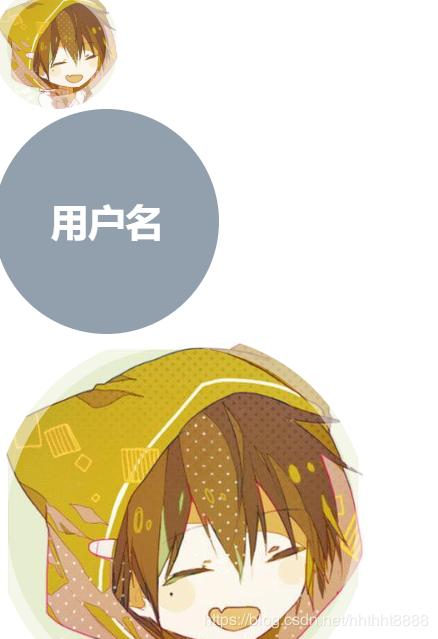
<h1class="ir-avatar-title-s">用户名</h1>
</div>
<!-- 中头像 -->
<divclass="ir-avatar-wrapper">
<divclass="ir-avatar-bg"></div>
<h1class="ir-avatar-title">用户名</h1>
</div>
<!-- 大头像 -->
<divclass="ir-avatar-wrapper-l">
<divclass="ir-avatar-bg"></div>
<h1class="ir-avatar-title-l">用户名</h1>
</div>
</body>
</html>
*{margin: 0;
padding: 0;
}
/*用户头像*/
[class^="ir-avatar-wrapper"]{
position: relative;
border-radius: 50%;
cursor: pointer;
}
[class^="ir-avatar-wrapper"]:hover .ir-avatar-bg{
transform:scale(0,0)rotate(360deg);
}
[class^="ir-avatar-wrapper"]:hover [class^="ir-avatar-title"]{
transform:scale(1,1)rotate(360deg);
}
.ir-avatar-wrapper{
height: 180px;
width: 180px;
}
.ir-avatar-wrapper-l{
height: 300px;
width: 300px;
}
.ir-avatar-wrapper-s{
height: 100px;
width: 100px;
}
.ir-avatar-bg{
position: absolute;
height: 100%;
width: 100%;
background:url('innoRender-avatar.jpg');
background-size: 100% 100%;
background-origin: border-box;
background-position: center;
background-repeat: no-repeat;
box-sizing: border-box;
border:10px solid rgba(255,255,255,0.5);
border-radius: 50%;
z-index: 1;
transition: .5s ease-in;
}
[class^="ir-avatar-title"]{
position: absolute;
height: 100%;
width: 100%;
color: #fff;
background-color: #778899;
text-align: center;
border-radius: 50%;
transition: .5s ease-out;
transform:scale(0,0)rotate(0deg);
opacity: .8;
}
.ir-avatar-title{
line-height: 180px;
font-size: 30px;
}
.ir-avatar-title-l{
line-height: 300px;
font-size: 45px;
}
.ir-avatar-title-s{
line-height: 100px;
font-size: 18px;
}

–>
–>
知识点:
- transform: scale(0,0) rotate(0deg) --> transform: scale(1,1) rotate(360deg)
- background-origin: border-box
- transition: .5s linear/ease/ease-in/ease/out/ease-in-out; (线性过渡/平滑/慢->快/快->慢/慢->快->慢
以上是 CSS3案例——用户头像旋转动画 的全部内容, 来源链接: utcz.com/a/59733.html








