flex布局水平垂直居中
作为一个来自逆战班的前端“小学生”,今天给大家讲解下我对flex布局" title="flex布局">flex布局水平垂直居中的理解。首先,我们需要了解什么是flex布局,flex布局通常被称为 flexbox,是一种一维的布局模型。它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力。
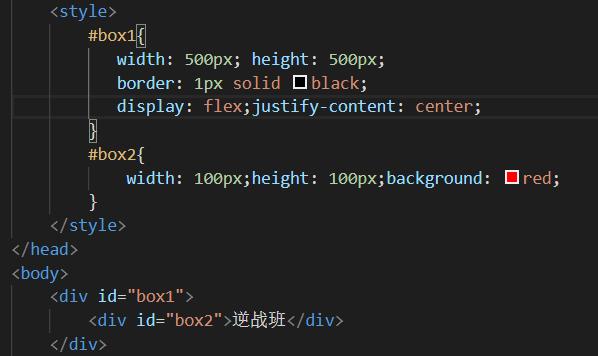
flex布局决定主轴方向上子项的对齐和分布方式的属性是: justify-content
它可以设置的属性值包括:
flex-start : 子项都去起始位置对齐。
flex-end : 子项都去结束位置对齐。
center : 子项都去中心位置对齐。
space-between : 表现为两端对齐。between是中间的意思,意思是多余的空白间距只在元素中间区域分配。
space-around : around是环绕的意思,意思是每个flex子项两侧都环绕互不干扰的等宽的空白间距,最终视觉上边缘两侧的空白只有中间空白宽度一半。
space-evenly : evenly是匀称、平等的意思。也就是视觉上,每个flex子项两侧空白间距完全相等。
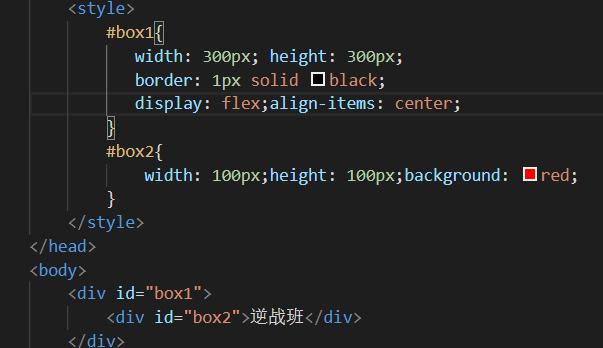
flex布局决定每一行中的子元素上下对齐方式的属性是:align-items
它的属性值包括:
flex-start;子项都去上端对齐。
center;子项都去上下的中间对齐。
flex-end;子项都去下端对齐。
在flex布局中,可以通过给父元素添加样式,来实现水平垂直居中
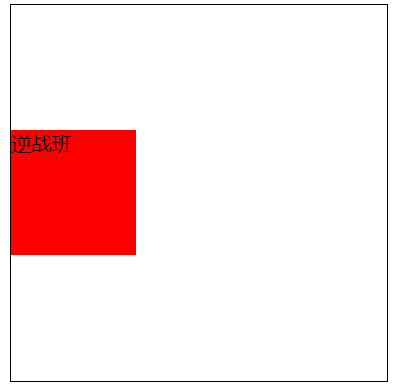
水平居中:
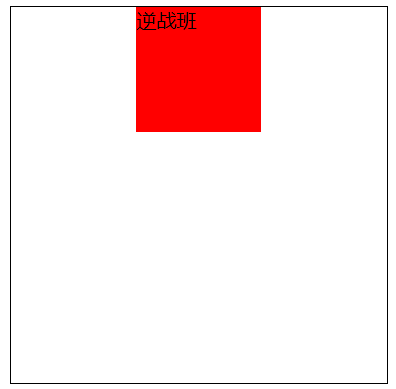
效果图:
垂直居中:
效果图:
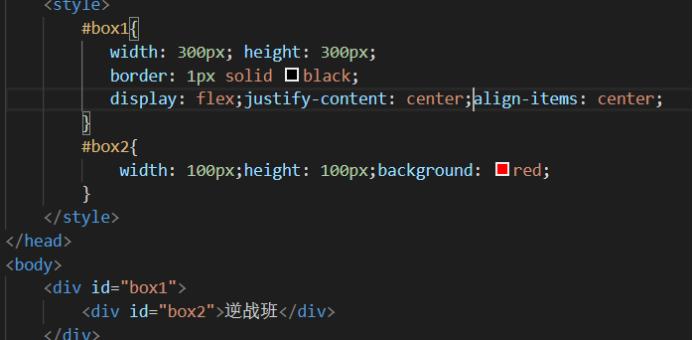
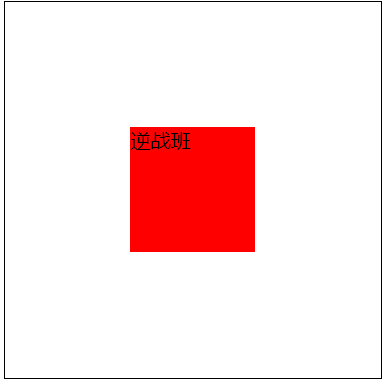
水平垂直居中:
效果图:
以上是 flex布局水平垂直居中 的全部内容, 来源链接: utcz.com/a/59643.html