CSS知识点笔记
1.作用:美化和修饰HTML。又叫层叠样式表,样式表,级联样式表。
2.优点:
1.可以更好的将格式与结构分离。
2.可以更好的控制页面的布局。
3.可以制作体积更小,下载更快的网页。
4.可以将多个网页同时更新,比以前更快更容易。
3.使用CSS的三种方式:
1.内联式,即将样式定义在单个HTML元素中。
语法:<ANY>。
2.内部样式表,将样式定义在<head><style>选择器(即标记名如p.div){ 若干样式声明 }</style></head>标记中。
3.外部样式表,将样式声明定义在独立的css文件(.css)中,在网页中使用。语法:<head><link rel="Stylesheet" href="https://www.pianshen.com/article/237927076/.css"><head>
4.CSS的特征:
1.继承性,即父元素的一些样式,可以继承给子元素直接使用。
2.层叠性,一个元素声明多个不冲突的样式规则,可以全部应用。
3.优先性,浏览器的缺省设置(User Agent Stylesheet)<内部样式表和外部样式表(后定义者优先)<内联方式。
4.!important,在属性值后面添加!important强调其最优先。
5.选择器:
1).定义作用:规范哪些元素可以用声明好的样式。
2).基础选择器的分类:
1.通用选择器:语法:*{若干样式声明}。
2.元素选择器:某标记对应的所有元素。语法:标记名{若干样式声明}。
3.类选择器:标记元素的class属性值加上前面的 . 号作为选择器。语法: .类名{若干样式声明}。用法:1.运行一个元素同时又多个类选择器<ANY class="class1 class2class3">。2.元素名 . 类名{若干样式声明} 。
4.ID选择器:元素的ID值作为选择器。语法:#ID值{若干样式声明}。
5.群组选择器:多个或多种选择器放在一起,用逗号隔开一起声明。语法:选择器1,选择器2,选择器3---{若干样式声明}。
6.后代选择器: 语法:选择器1 选择器2{若干样式声明}。
7.子代选择器: 语法:选择器1>选择器2{若干样式声明}。
8.伪类选择器:匹配某些元素的不同状态,如超链接单击前中后字体颜色效果。
语法: (选择器):伪类选择器{若干样式声明}。
分类:
1、链接伪类:专门控制 a 标记效果的伪类选择器
(1)、:link:定义超链接未被访问时的样式效果
(2)、:visited:定义超链接访问后的样式效果。
2、动态伪类:
(1)、:hover:定义鼠标悬停在元素上的时候的效果。
(2)、:active:定义元素被激活的瞬间的样式效果(被点击的一瞬间)。
(3)、:focus:定义元素获取焦点时的样式效果。
9.复杂的选择器;
(1)兄弟选择器:兄弟元素——具备相同父元素的平级元素称之为“兄弟元素”。
注意:兄弟选择器,只能向后找,不能向前找。
1).相邻兄弟选择器:作用——获取紧紧挨在某元素后的兄弟元素。语法:选择器1+选择器 2{ 若干样式声明 }。
2).通用兄弟选择器:作用——获取某元素后所有满足条件的兄弟元素。语法:选择器1~选 择器2 { 若干样式声明 }。
(2)属性选择器:作用——允许通过元素所附带的属性及其值来匹配元素。语法:
1.[attr ] attr表示页面中所有元素的任意属性名称。如[id] [class],表示匹配页面 中所有附带id ,class属性的元素。
2.选择器[ attr ],表示匹配附带attr属性并满足指定选择器的元素。 如div[id], .ipc[name]。
3.[attr2][attr1],表示匹配同时附带attr1,attr2属性的页面元素。
4.[attr=value],表示匹配attr属性值为value的元素,其中这个value,可以用引号也可不用引号。
5.[attr&=val][attr^=val][attr*=val],分别表示属性值以val开头,以val结尾,包含val;
(3)伪类选择器:作用——为了匹配元素不同的状态。
1.目标伪类;突出显示获得的html锚点元素。即跳到锚点记号上时,记号的样式,匹配被激活的锚点。语法: :target{} ,如:div:target{}.
2.结构伪类:作用——通过元素之间的结构关系来匹配元素。
1). :first-child;表示匹配的元素是属于父元素的第一个子元素。
2). :last-child;表示匹配的元素是属于父元素的最后一个子元素。
3). :nth-child(n),表示匹配元素是属于其父元素中的第n个子元素,如 :nth-child(1) ===first-child;
4).empty 匹配没有子元素的元素。
5).only-child,匹配只有其父元素只有唯一一个子元素的元素。
3.否定伪类:作用——将满足指定选择器的元素给排除出去。语法: :not(元素选择器 )。如 tr:not(:first-child){};
4.伪元素选择器:伪类——匹配的是完整的元素;伪元素——某元素中的部分内容。语法:1.:first-letter(::first-tletter),匹配某个元素的首字符。
2. :first-line(::first-line),匹配某个元素的首行。
3. ::selection,匹配被用户选取的内容。注意:此选择器只能修改背景颜色和文本颜色,需要2个冒号。
5.内容生成;:after/:before{content:""}使用css向某元素内插入一段内容。content:该属性也可应用于div中添加图片content:url(...);
6.:enabled/:disabled/:checked/;分别表示被激活,被禁用,被选中(单选/复选按钮);
7.新增一个属性值initial:可直接取消某个元素的指定样式使其变为默认值;如color:initial;
(4)伪元素选择器:
1. : before(::before),匹配到某元素内容区域之前。
2. :after(::after),匹配到某元素内容区域之后。
3.属性——content,向匹配到的位置处增加内容。如: div:before{ content:"字符串"/url();} 在:after/before{这里面的属性都是针对content}。
4.解决浮动元素父元素高度的问题,解决外边距的溢出问题。
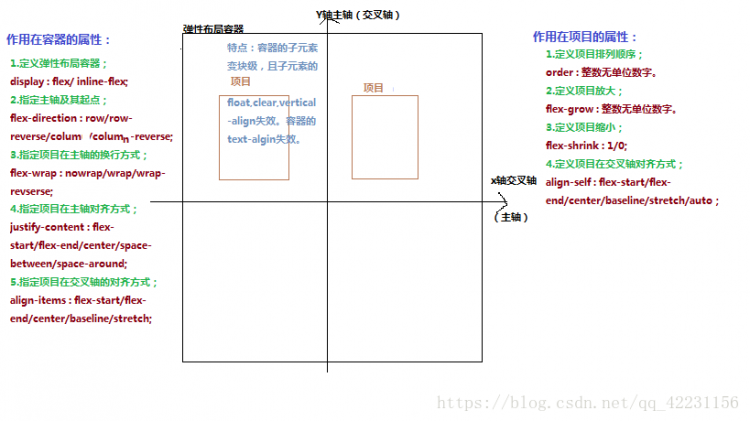
(5).弹性布局(Flexible Layout ,又叫可伸缩布局,常用来替换<frame>);
1).为了解决某元素中子元素的布局方式,为布局提供最大的灵活性。
2).弹性布局的容器,即父元素。弹性布局的项目,即要实现布局效果的元素,简称为项目。
主轴(Aain Axsis),决定项目们排列顺序的一根轴,如果按X(Y)轴排列,那X(Y)就是主轴。交叉轴(Cross Axsis),与主轴相交叉的那根轴。
3).语法:
1.弹性布局的容器,只有将元素变为弹性布局的容器后,子元素们才能按照弹性布局的方式进行排列。将该父元素添加一个属性display:flex/inline-flex;分别表示将块级元素边弹性容器,将行内元素边弹性容器。注意:元素变弹性容器后,子元素的float,clear,vertical-align将全部失效,且子元素变为块级元素,可以修改尺寸,且容器的text-align也会失效。
2.容器的属性,该组属性加载容器上,负责控制所有项目的特征的。属性——
1).flex-direction;指定容器的主轴及其排列方向,X轴为默认主轴。取值:row/row-reverse/column/columu-reverse分别表示默认值主轴为X轴且从左到右排列,主轴为X轴且从右向左排列,主轴为Y轴且起点在顶端,主轴为Y轴且起点在底端。
2).flex-wrap;当一个主轴排列显示不了所有子元素(项目)时,可以指定换行方式。取值:nowrap/wrap/wrap-reverse/;分别表示默认值不换行直接压缩子元素(项目)宽度,向下左边换行,向上左边换行。
3).flex-flow;是flex-direction和flex-wrap的缩写;取值:row nowrap/direction wrap;分别表示默认值,分别取值。
4).justify-content;作用——定义项目在主轴上对齐方式。取值:flex-start/flex-end/center/space-between/space-around;分别表示在主轴的起点对齐,在主轴的终点对齐,在 主轴的居中对齐,两端对齐,让每个项目两端的距离是相等的。
5).align-items,定义项目在交叉轴上的对齐方式。取值:flex-start/flex-end/center/baseline/strentch;分别表示在交叉轴的起点对齐,终点对齐,居中对齐,基线对齐,将在交叉轴上占满所有的空间。
6.尺寸;
(1).尺寸单位:px,pt(磅/点 1pt=1/72英寸),%,cm,mm,em(占父元素倍数),rem(占根元素倍数),in(1英寸=2.54cm)。
1).颜色单位:rgb,rgba,#rrggbb,#rgb,英文单词。
2).尺寸的属性:width/height,max-width/height,min-width/height。
(2).允许修改尺寸的元素:所有的块级元素(div,p,h#---),除单复选外的控件,img和table。
(3).溢出处理:属性——overflow,overflow-x,overflow-y。
取值——visible(默认值,溢出可见),hidden(溢出隐藏),scroll(显示滚动条),auto(溢出才显示滚动条)。
7.边框:边框的属性语法:border:width style(solid/dotted/dashed) color; 表示四边的设置线宽,线类型,线颜色。
(1).边框的细分:单边多属性(border-方向:width style color),单边单属性(border-方向-属性:属性值),多边单属性(border-属性:属性值)。
(2).特殊情况:不显示边框,边框矩形由4个三角形组成。
(3).边框倒角:属性——border-(某个角)-radius: 表示4个角(某个角)的倒角。取值——以px,或百分比为单位的数值。
(4).边框的阴影:属性——box-shadow;取值——h-shadow v-shadow blur spread color insert; 分别表示水平,垂直位移(正负,以px,或百分比为单位),模糊大小,阴影大小,阴影颜色,内阴影。
(5).边框轮廓:指在边框外加一层轮廓。属性——outline:width style color;
8.框模型:页面元素皆为框,框模型(Box-Model)定义了内容,内边距,外边距的一种方式。
(1).外边距:属性——margin-(某个方向);表示四个方向(某个方向的外边距距离),多个方向取值可以简写。取值——1.以px,百分比为单位的正负数字。其中正负表示上下左右移动。2.auto,必须是块级元素设置了宽度下,水平居中。
(2).默认具有外边的元素——body,h#,p,pre,ol,ul,dd,dl; 可以通过margin:0px设置外边距为0。
(3).外边距的合并以及外边距的溢出。
(4).内边距:属性——padding;与外边一样的用法。
(5).重置框模型的计算方式:属性——box-sizding:content-box(默认值)/border-box;
9.背景属性:
(1).背景颜色——background-color :颜色值;
(2).背景图片——background-image: url(图片的路径);
(3).背景图片重复——background-repeat: repeat/repeat-x/repeat-y/no-repeat;分别表示默认值,横向,纵向,不平铺。
(4).背景图片大小——background-size: x y/x% y%/cover/contain; 分别表示以px为单位,百分为单位,全覆盖,不一定全覆盖。
(5).背景图片的固定——background-attachment: scroll/fixed; 分别表示默认值随滚动条滚动,固定不随滚动条滚动。
(6).背景图片位置——background-position: x y/x% y% / 关键字 关键字; 分别表示以x y 方向的pt为单位的位置,百分比为单位的位置,左右上下中关键字。
(7).背景图片的简写——background: color url() repeat attachment position;定义多背景图,即在一个元素中显示多个背景图像,还可以将背景图像进行重叠,即将上面属性依次赋值多个并用逗号隔开;
10.渐变:
(1).渐变的主要因素——色标:即颜色和位置。
(2).渐变的三种方式——线性,径向,二者组合。
(3).线性渐变:属性——background-image: linear-gradient(angle,color- point1,...);angle-填充方向,取值为to top/to right/toleft/tobottom或者以deg为单位的0~360度。color-point:色标,即颜色和位置。如red 0%,blue 50% 。
(4).浏览器的兼容——在linear-gradient前加浏览器前缀。
11.文字格式化属性:
1).字体属性——
1.字体类型——font-family:取值为字体类型,中文类型需要加引号。
2.字体大小——font-size: 取值为以 px 或 pt 或em 或 rem 为单位的数字。
3.字体加粗——font-weight: normal/bold/value; 分别表示默认值正常,加粗,无单位数字。
4.字体样式——font-style: normal/italic; 分别表示默认值正常,斜体。
5.字体小型大写字母—font-variant: normal/small-caps; 分别表示默认正常,小型大写字母。
6.字体属性的简写——font: style variant weight sizefamily;注意:简写时是必须有font-family。
7.自定义字体——@font-face{....}:是由以上属性及值组成的对象;
2).文本属性——
1.文本颜色——color:颜色值;
2.文本水平排列方式——text-align:left/right/center/justify;
3.文本的划线修饰——text-decoration:none/underline/line-through/overline; 表示无划线,下划线,删除线,上划线。
4.文本的行高——line-height: 取值为以px为单位的数值或无单位的字体倍数。
5.文本首行缩进——text-indent: 取值以px 为单位的数值。
6.文本阴影——text-shadow: h-shadow v-shadow blurcolor;文本阴影属性接收一个以逗号分隔的阴影效果的列表,阴影效果按照给的的顺序,可以出现相互覆盖的效果。
7.文本溢出——text-overflow:clip/ellipsis/ellipsis-word;表示文本超出显示框的处理,取值分别表示不显示(...)直接裁剪/显示(...)省略标记插入的位置是最后一个字符/显示(...)省略标记插入的位置是最后一个词。
3).文本多列布局——适合纯文本设计
1.column-width:表示一篇文字中定义文本每列宽度;
2.column-count:表示将一篇文字分成几列显示;
3.column-gap:定义相邻列之间的距离;
4.column-rule:style width color;表示相邻列之间的分割线的样式(dashed/dotted/solid/none等),宽度,颜色;
5.column-span:none/all表示标题只在本栏显示/横跨所有栏显示;
6.column-fill:auto/balance表示栏的高度是否统一。Auto表示随内容变化,balance表示以内容最多的那列高度统一;
12.表格的属性:
1).表格的常用属性——
1.边框属性——border; css中只有table,td才有边框属性。
2.尺寸属性——width,height;
3.框模型——padding;
4.文本属性——1.font-*; 2.text-*;3.line-height;
5.单元格的数据垂直对齐方式——vartical-align:top/center/bottom;
2).表格的特有属性——
1.边框合并;即将双线边框合并成单线边框。属性——border-collspase: sparate/collspase; 表示默认值,合并成单线边框。
2.边框边距;相邻边框的距离。属性——border-spading:x y; 表示水平,垂直间距,需要在边框合并默认值下才能有效。
3.表格标题的位置——caption-side:top/bottom;
4.显示规则,即td宽高由内容还是设定值决定——table-layout:auto/fixed; 分别表示默认值以内容决定,有设定tr值决定。
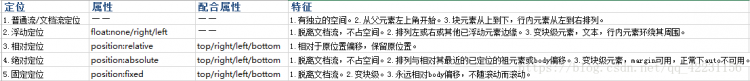
13.定位:定位的分类:
1.普通流定位(即文档流定位),默认定位方式。
2.浮动定位(专门解决多个块级元素在一行显示)。
3.相对定位。
4.绝对定位。
5.固定定位。
1).普通流定位:特点:
1、每个元素在页面上都有自己的空间。
2、每个元素都是从其父元素的左上角开始排列。
3、页面中的块级元素,都是按照从上到下的方式逐个排列,每个元素独占一行。
4、页面中的每个行内元素 和 行内块元素都是按照从左到右的方式来排列的。
2).浮动定位:属性——float: left/right/none;特征——
1、元素会被排除在文档流之外(即脱离文档流),元素就不再占据页面空间,其它未浮动元素要上前占位。
2、浮动元素会停靠在其父元素的左边或右边,或其它已浮动元素的边缘上。
3、浮动元素只能在当前行浮动。
4、浮动定位解决的问题:让多个块级元素在一行内显示。
效果——
1、父元素显示不下所有浮动子元素时,最后一个将换行,但是,有可能被卡住。
2、元素一旦浮动起来之后,宽度将以内容为准(未指定宽度的情况下)。
3、元素一旦浮动起来之后,将变成块级元素(允许修改尺寸,能正常处理外边距)行内元素 和 行内块元素 浮动起来之后,就变成块级元素。
4、文本,行内元素,行内块元素是采用环绕的方式来排列的,是不会被浮动元素压在底下的,而是会巧妙的避开浮动元素。
清除浮动——清除前面元素浮动对本元素产生的位置的影响。
1. 属性:clear:none/left/right/both;分别表示默认值不清
除,清除前面元素左浮动带来的影响,右浮动带来的影响,清除浮动带来的影响。
2. 浮动元素对父元素高度的影响及其解决方案。显示方式——属性——display:none/block/inline/inline-block/table;分别表示默认值不显示,将元素边块级,将元素边行内级,将元素边行内块级,将元素边table一样的表现形式。
显示效果——
(1)显示/隐藏属性——visibility;不脱离文档流,仍然占据空间。取值——visible(默认值,可见的) / hidden (隐藏);
(2)透明度属性——opacity;改变整个元素的透明度。取值——0.0~1.0之间的小数。
(3)垂直对齐属性——vertical-align;设置td,img,行内块级元素2端的文本相对于它们的垂直对齐方式。img后垂直对齐取值——top/middle/bottom/baseline(默认值,基线对齐);在网页开发过程中,通常会将页面所有图片的。默认值baseline修改成其他值,消除基线对齐。用于图片后面文字的对齐方式。
光标——鼠标悬停在元素上时,鼠标的表现形式,如小手,沙漏,旋转,十字----属性—cursor:default(默认值)/pointer(小手)/crosshair(十字)/text(I)/wait(等待旋转图形)/help(帮助)。
3).相对/绝对/固定定位:
1.属性——position:static(默认值)/relative/absolute/fixed;分别表示默认值,相对定位,绝对定位,固定定位。
2.偏移属性——top/bottom/right/left:取值以px为单位的正负数值。并以其为基准线的移动。
3.相对定位——元素会相对于它自己原来的位置,偏移某个距离。相对定位的元素,原位置(空间)会被保留,不允许被其他元素所占据。语法: position:relative;top/right/left/bottom: 正负值。
4.绝对定位——
(1).特证:脱离文档流,不占页面空间,后面元素上前补位。绝对定位的元素会相对于离它最近的,已定位的祖先元素去实现位置的初始化和偏移。如果不存在已定位的祖先的元素,那么就相对于body取实现位置的初始化和偏移(其top/right/bottom/left都是相对于祖先已定位元素或body左上角的偏移位 置)。
(2).语法:position:absolute;top/right/left/bottom: 正负值。
(3).特点:绝对定位的元素会脱离文档流,所有会压在其他元素之上。绝对元素会变成块级元素。绝对定位的元素,margin可以正常使用,在正常下,margin:0 auto; 会失
效,但是在该绝对元素top/right/left/bottom:取值全都是0的非正常情况下下margin:auto;有效。
5.固定定位——
1).让元素始终固定在页面的某个位置处,不受到滚动条滚动而范式位置的影响。
2).语法:position:fixed;配合top/right/left/bottom实现位置的改变。
3).特点:脱离文档流,固定元素会变块级。可修改尺寸。永远都是相对于body实现位置的固定。
6堆叠顺序:
1).改变元素定位方式之后,有可能会发生堆叠效果,实际上是由堆叠顺序来决定排位效果的。如纸牌游戏出牌那张高出其他张。
2).语法:属性——z-index:取值为没有单位的数值,数值越大,越靠前,越面向用户更近。前后移动,取值为负表示正常之下。
3).注意:必须是已定位元素才能用z-index。如果z-index相同的话,则后出现的在上面。在父子级元素中,永远都是子压在父元素之上,不受到z-index控制的。






以上是 CSS知识点笔记 的全部内容, 来源链接: utcz.com/a/58928.html








