菜单刷新之后高亮不在此menu,怎么样才能让它在页面刷新之后,菜单的高亮样式是此页面menu
这个现在都有存储上,默认显示了是第一个menu,但是无法改变menu值。
高亮样式:

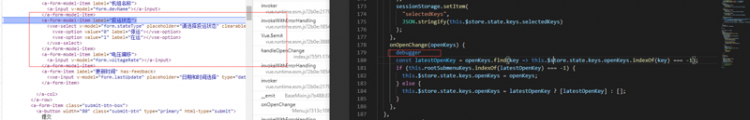
我给改变选中menu的key值的函数加了个debugger,结果他显示的是我的其他页面。。。
openKeys: 展开的menu。
selectedKeys:选中的子集menu。
computed代码:
openKeys:{get: function() {
this.$store.state.keys.openKeys = ['sub1'];
return this.$store.state.keys.openKeys;
},
set: function(newData) {
return newData;
},
},
selectedKeys:{
get: function() {
this.$store.state.keys.selectedKeys = ['1'];
return this.$store.state.keys.selectedKeys;
},
set: function(newData) {
return newData;
},
},
mounted代码:
// 监听页面刷新事件window.addEventListener("unload", this.saveKeys);
methods代码:
// 保存到seesionStorage中saveKeys() {
sessionStorage.setItem(
"openKeys",
JSON.stringify(this.$store.state.keys.openKeys)
);
sessionStorage.setItem(
"selectedKeys",
JSON.stringify(this.$store.state.keys.selectedKeys)
);
},
// 改变选中menu的key值
onOpenChange(openKeys) {
const latestOpenKey = openKeys.find(key => this.openKeys.indexOf(key) === -1);
this.$nextTick(() => {
if (this.rootSubmenuKeys.indexOf(latestOpenKey) === -1) {
this.openKeys = openKeys;
} else {
this.openKeys = latestOpenKey ? [latestOpenKey] : [];
}
})
},
vuex-state:
keys: {openKeys: JSON.parse(sessionStorage.getItem("openKeys")),
selectedKeys: JSON.parse(sessionStorage.getItem("selectedKeys")),
}~~~~
回答
a-menu添加v-show,判断有数据时,再进行渲染即可;
遇事不决就用$nextTick大法,再不行就给他setTimeout一下~~~
以上是 菜单刷新之后高亮不在此menu,怎么样才能让它在页面刷新之后,菜单的高亮样式是此页面menu 的全部内容, 来源链接: utcz.com/a/58278.html









