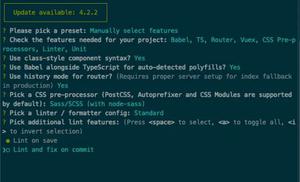
vue路由实现公共头部/模板
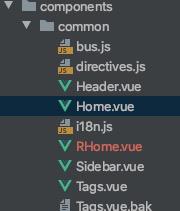
首先创建公共模版文件
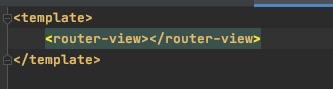
公共模版中使用 <router-view></router-view> 渲染子页面数据
然后就可以在这个文件进行公共头部或者导航的编辑了
当然也可以写成组件的形式
![]()
别忘了引入组件![]()
模板内变量使用的问题:不管怎么样。尽量避免变量全局变量重复 都是没错的
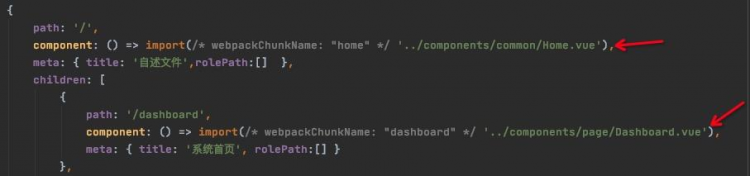
好的下面配置路由
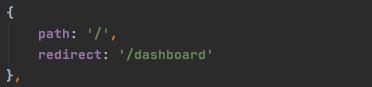
先写一个默认跳转的页面
然后来配置子页面路由
这个是首页的模版 就做好啦
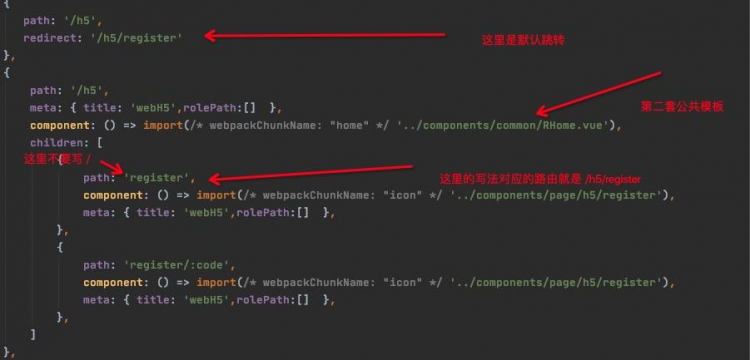
如果是使用两套公共头部
就需要先把上面的步骤走一次
然后路由配置薛微有一奈奈的不一样

好啦 !打完收工~
以上是 vue路由实现公共头部/模板 的全部内容, 来源链接: utcz.com/a/56090.html