VueJs Cli3 使用axios 请求本地测试json数据
1、安装 axios 插件
npm install axios --save
2、在main.js 里面安装axios 并使用
import axios from 'axios'Vue.prototype.$http = axios
3、首先需要将模拟数据 goodsjson 放到静态文件 public 下面

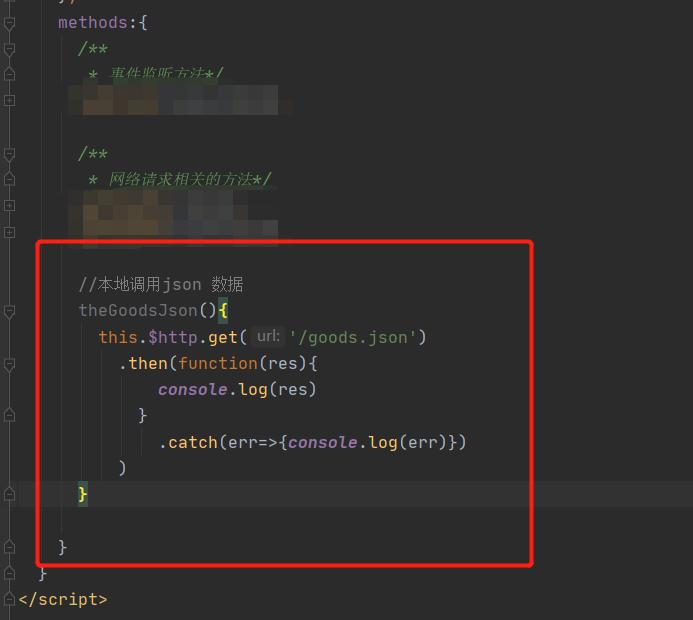
4、在组件中使用$http 进行数据请求

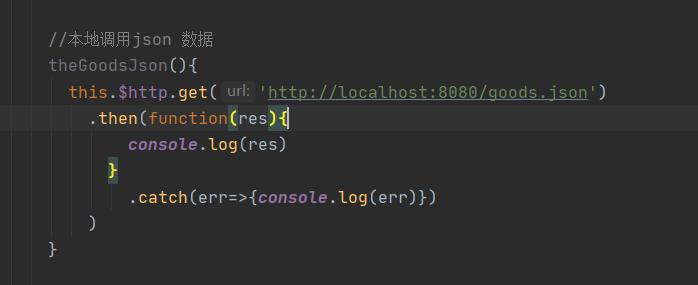
此处需要注意:goods.json 直接在public 文件夹下,所以不需要加 public 文件路径,直接 /goods.json 或者

都是可以的,加油!
以上是 VueJs Cli3 使用axios 请求本地测试json数据 的全部内容, 来源链接: utcz.com/a/56081.html








