vue日历任务组件
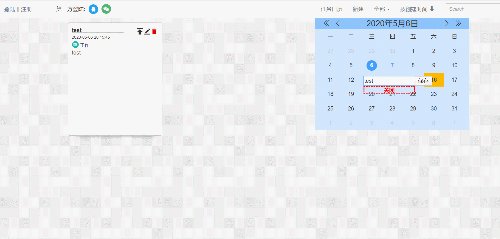
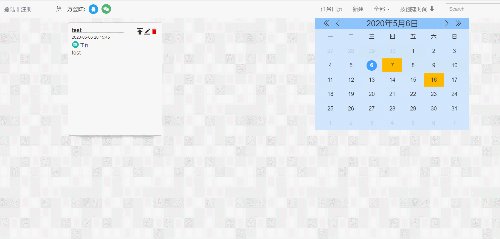
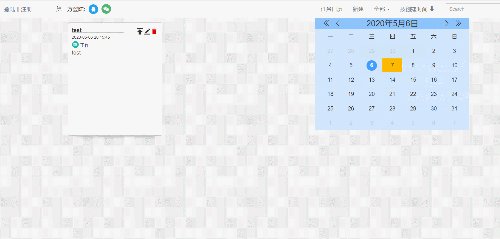
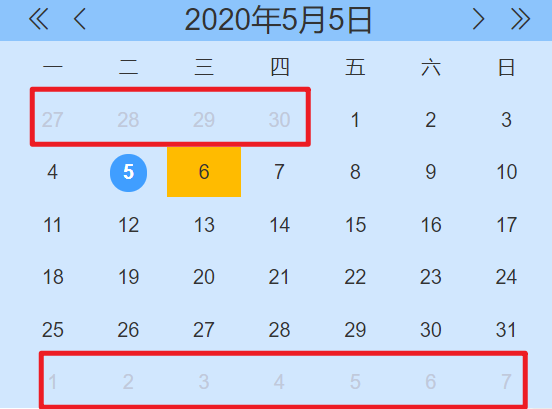
效果图:

遍历日历
首先是遍历出日历,我参考了
链接: https://blog.csdn.net/csdn_zsdf/article/details/89644732.
这里说一下大概流程和我遇到的一些问题
遍历日历流程
首先定义好一个装有12个月份中每月天数的数组monthList,然后进行时间初始化,获取当前的年月日,
根据初始化的数据计算出当月天数、月初、月底是星期几,进而计算出月初之前和月底之后要展示的天数

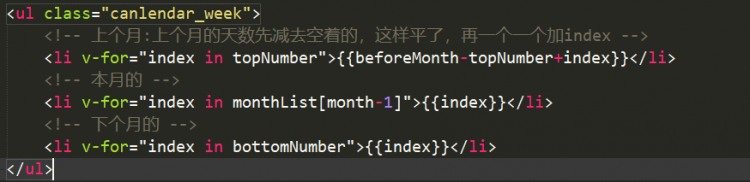
然后就可以用v-for分别循环月初前的天数topNumber、当月天数monthList[month-1]、月底之后的天数bottomNumber,就能遍历出日历了(没错,v-for可以循环数字,并且第一个表示遍历对象的参数是从1开始)

之后往前或者往后切换月份的时候只要改变初始化数据里的月份就行了
一些小问题
- 为了统一性,在计算月初前的天数和月底后的天数的时候要进行判断,使最终得到的日历都为6行
比如: 一般如果月初是星期一,那么会多加一行,即月初前的天数是7天,此时刚好6行
但如果月初不是星期一的话一般要在月底还要加一行,

但要对天数是30、31天的月份进行判断以免出现7行,如:
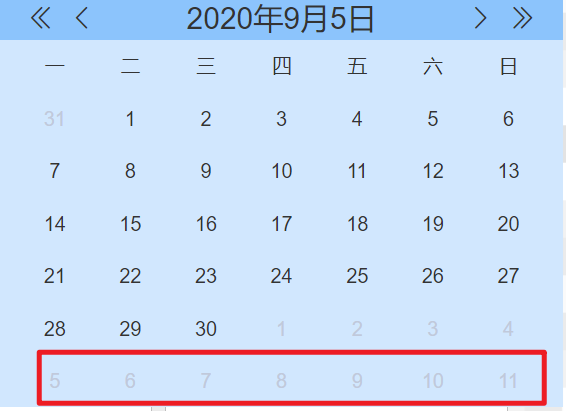
如果有30天,那么月初是星期日并且月底是星期一的情况会出现7行
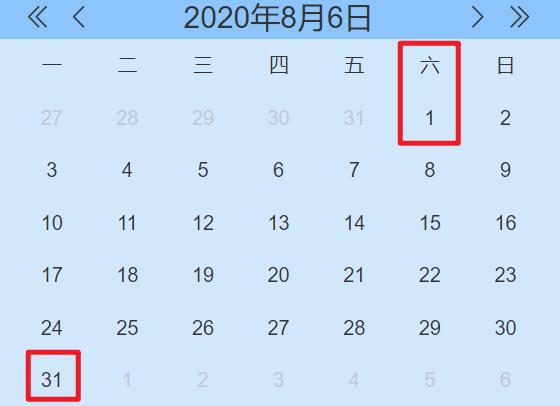
如果有31天,那么月初是星期六或者月底是星期二的情况会出现7行
对这些天数就不要在月底加一行了

还有就是月初不是星期一时,也就是月初前不用空出一行时,这时就要
添加task任务
剩下的就简单了,点击日期的时候获取点击日期的年月日作为Key存入对象里,value就是这个task的内容。
之后用v-show判断每个日期在该对象里的key是否有对应,有对应那么在鼠标滑过的时候显示
个人网站: lppwork.cn.可以同步备忘录和添加task日历的功能网站,持续开发中…
以上,如有错误,欢迎指出.
以上是 vue日历任务组件 的全部内容, 来源链接: utcz.com/a/56061.html







