学习chameleon开发笔记
最近学习chameleon框架开发的一款以美食为主的商城demo。这种一份代码支持多端的框架还是第一次接触呢~~想的时候有点想吐啦,尤其是每次保存刷新页面的那个速度呀,,,之前小程序项目基本用原生开发,也尝试过mpvue。这次想挑战下生态框架,考虑到平时开发中vue后台系统和h5用的多,chameleon类似vue的语法,上手更快些吧,下面来总结几点学习中遇到的那么questions:
1.根据chameleon官网文档实现创建文件命令:
参考文档:https://cml.js.org/docs/setup.html
依赖环境:node>=8.10.0、node>=5.6.0
使用git输入命令:npm i -g chameleon-tool
完成后,执行cml -v查看当前版本
安装后如下图所示:

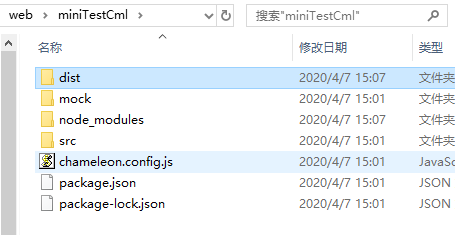
2.创建项目与启动
创建项目文件:cml init page、
page name: home
3.跑本地项目:
cml dev
启动本地预览网址后http://192.168.1.84:8000/preview.html,点击预览页面左边的H5模拟器,进入 H5页面进行开发
4.view标签触发事件c-bind-tap,用c-bind:event和c-bind:onclick点击无效
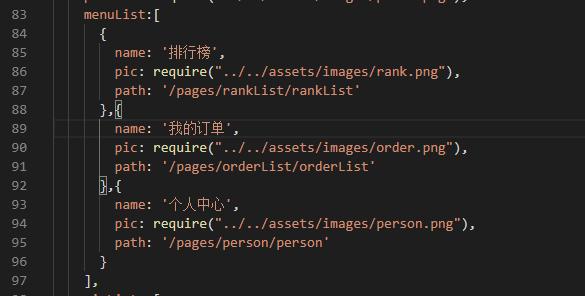
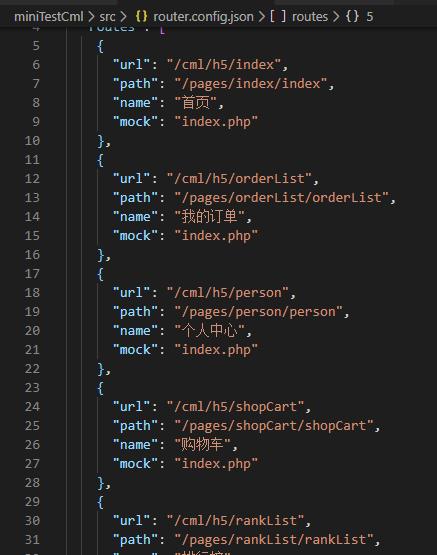
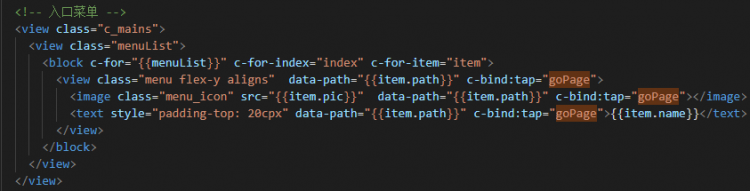
5.首页入口菜单跳转到其他页面,首先要再route内配置页面文件路径


跳转到其他页面的路径和路由中需要保持一致,(tips: 该框架内的图片引入需要用require)
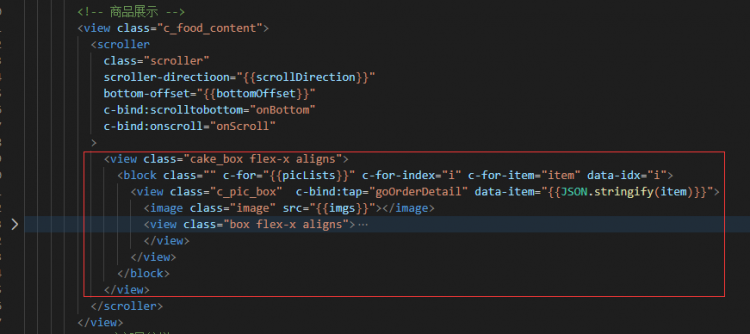
6.for循环列表获取当前列表信息,数据熟悉使用和小程序一样,data-xxx
6.1、如果获取某个具体字段如path则表示为:data-name=“{{item.path}}”

6.2、如果获取当前列表内某一条列表对象信息,data-item="{{JSON.stringify(item)}}"

Last:初版demo还在进行中,小白上路还需要不停的学习踩坑,在百度上查找资料有限,尤其学习持续更新中。
附上我的github项目地址:https://github.com/Dandelion529?tab=repositories
欢迎小伙伴欢迎来star~,一起进步一起学习!
以上是 学习chameleon开发笔记 的全部内容, 来源链接: utcz.com/a/56068.html