Vue3从零开始初体(vuecli4)
这里介绍的是vue cli4创建项目
搭建项目之前,请确认好你自己已经安装过node, npm,vuecli
vuecli4没安装的参考:npm install -g @vue/cli
环境已搭建好,开始!
1.进入目录,创建项目
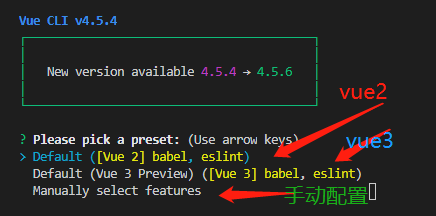
2.我们这里选择手动配置
按 ↓ 选择“Manually select features”,再按 Enter
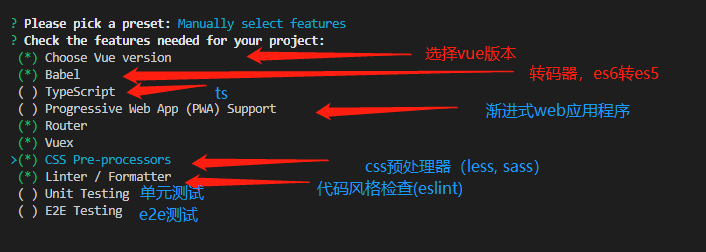
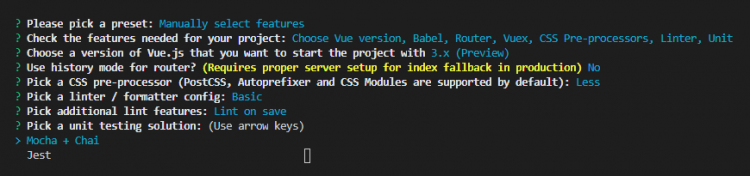
3.选择你需要的配置项
通过↑ ↓ 箭头选择你要配置的项,按 空格 是选中,按 a 是全选,按 i 是反选。具体每个配置项表示什么意思在下面会有说明
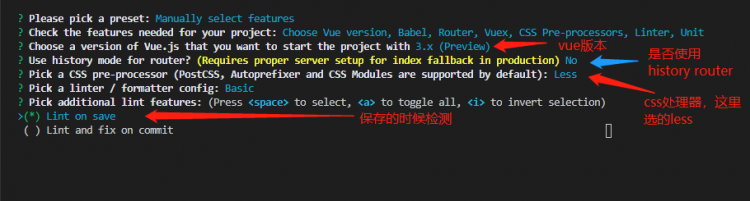
3.1 选择vue版本
3.2是否使用history router
3.3 选择css 预处理器
3.4 选择Eslint代码验证规则
3.5选择什么时候进行代码规则检测
3.6选择单元测试
- Mocha + Chai //mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装
- Jest
//安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect
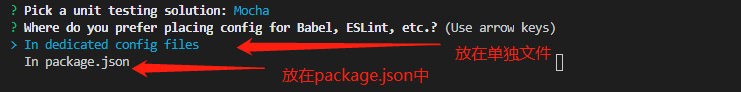
3.7选择如何存放配置
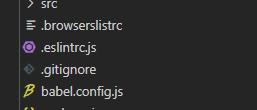
如果是选择 独立文件放置,项目会有单独如下图所示的几件文件
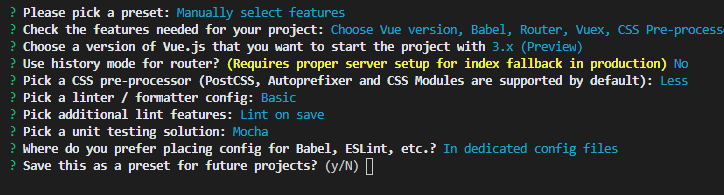
3.8是否保存当前配置
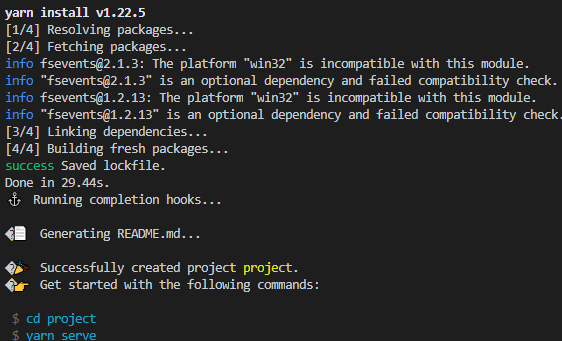
4.等待创建,成功后执行给出的命令,就可以直接访问(这里我用的yarn,npm一样哈)
到这里我们的项目就已搭建完成了~~
以上是 Vue3从零开始初体(vuecli4) 的全部内容, 来源链接: utcz.com/a/56030.html









