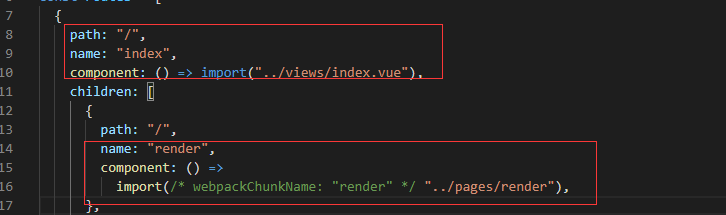
vue这种/ /路由到组件的传值怎么做?

我组件需要的数据在index中,然后我的组件是放在render里的,这种路由index传给render再做组件传值该怎么控制?
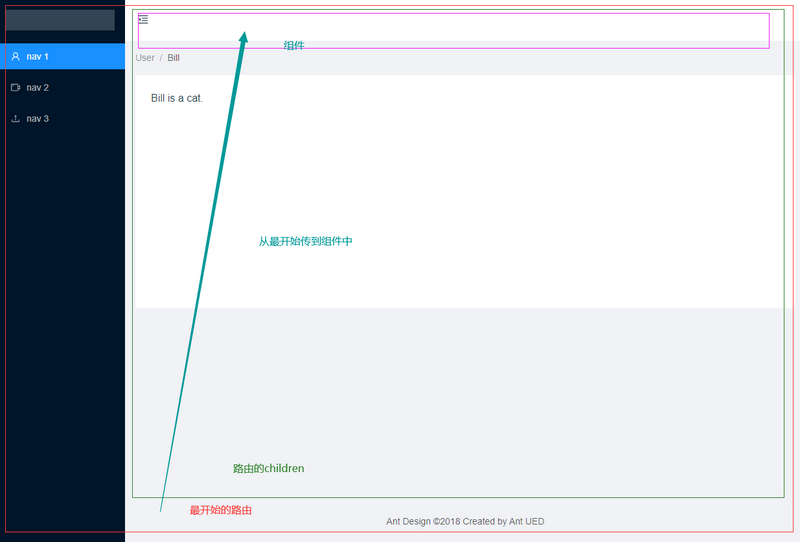
index需要传给组件的数据
render中的组件。![]()
组件
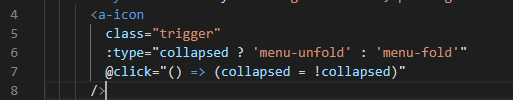
思路是这样子,用路由怎么做,不用vuex。
/// index<router-view :collapsed="collapsed" class="home-con"></router-view>
/// render
watch: {
collapsed: function(value) {
console.log(value);
},
},
回答
https://router.vuejs.org/zh/guide/essentials/named-routes.html
router.push({ name: 'render', params: { collapsed: false }})<router-link :to="{ name: 'render', params: { collapsed: false }}">User</router-link>- 路由组件传参
- Vuex
index.vue
<router-view :collapsed="collapsed"></router-view>render.vue
export default{ name: "render",
props: ["collapsed"],
watch: {
collapsed: function(value) {
console.log(value);
}
}
}
如果你的参数是通过router-view 来传递的话 我都是这样用的
建议用 Vuex。
以上是 vue这种/ /路由到组件的传值怎么做? 的全部内容, 来源链接: utcz.com/a/43860.html









