vuex存储的数据从A更改成了B,刷新页面之后,还是又显示成了A
场景:
用户登录之后,所有的用户信息存储在vuex里面,其中一个是用户头像的路径
用户修改头像,从路径A 修改成路径B 修改成功之后 页面实时更新成B 但是刷新页面之后 路径还是B
是本身 vuex 存储无法修改的问题 还是我 写的程序有问题?
好像修改用户名也是有这个问题
updataAavatar() {let config = {
headers: {
"Content-Type": "multipart/form-data",
},
};
this.$axios
.post(`/api/sysUser/updateHead.json`, this.fileFormData, config)
.then((res) => {
if (res.success) {
this.$message.success("头像上传成功");
this.userAvatar = this.api.baseURL + res.result;
//更改vuex用户头像
this.$store.commit("setAavatar", res.result);
} else {
this.$message.error(res.message);
}
});
},
export default new Vuex.Store({state: {
},
mutations: {
//修改头像
setAavatar(state, payload) {
state.userInfo.headPath = payload;
},
}
});
回答
vuex刷新会回到初始值;
两种办法:刷新再次调接口或者缓存你的值,刷新后判断下,缓存有值就拿缓存的
还是用vuex,在commit时,并缓存;
简单地说,Vuex 等于一个闪存,关闭和刷新页面都会丢掉,
重新请求后端数据,或者 LS 做长期的缓存吧,
讲道理,改头像的数据不同步到后端吗?
换个电脑登陆不是还是失效吗?
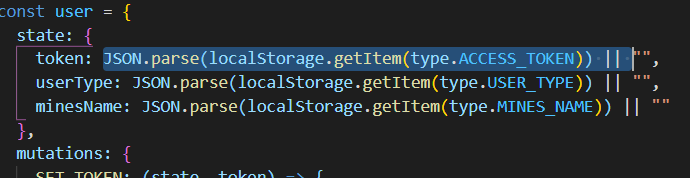
存在localstorage
vuex刷新后的数据是会不保存的。如果是数组的话建议用window.localStorage.getItem,如果是单纯的对象就用setCookie
以上是 vuex存储的数据从A更改成了B,刷新页面之后,还是又显示成了A 的全部内容, 来源链接: utcz.com/a/43635.html