js vue watch el-slider绑定的值变化触发POST请求如何取消之前的保留最后一个
<el-slider v-model="value2"></el-slider>watch: {value2: {
deep: true,
handler(oldValue, newValue) {
this.sendPostMethods()
}
}
},
methods:{
sendPostMethods(){
//这里POST请求,拖动slider滑块会发送很多个,如何cancel之前的,只保留最后一个
}
}
回答
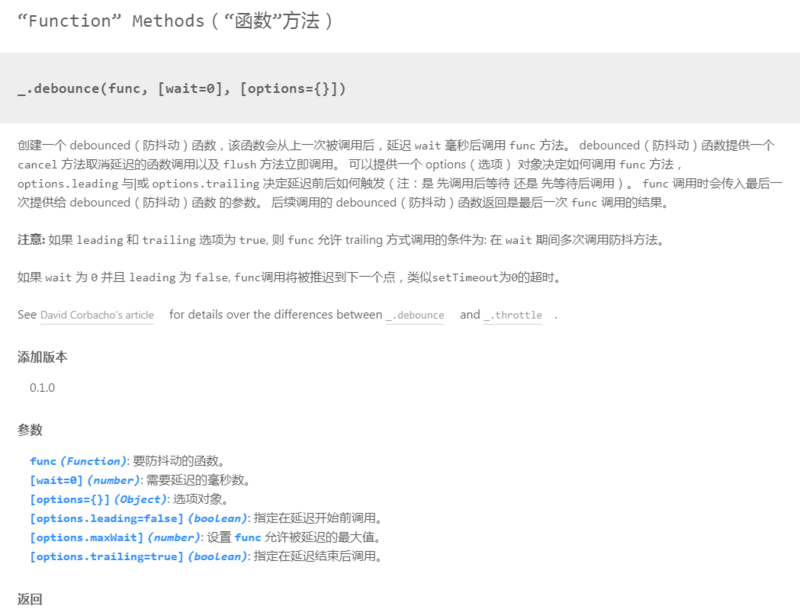
去抖 _.debounce(func, [wait=0], [options={}])

methods:{ sendPostMethods: _.debounce(function sendPostMethods(){
//这里POST请求,拖动slider滑块会发送很多个,如何cancel之前的,只保留最后一个
}, 1000, {})
}
以上是 js vue watch el-slider绑定的值变化触发POST请求如何取消之前的保留最后一个 的全部内容, 来源链接: utcz.com/a/43350.html