react antd框架的Select组件疑问
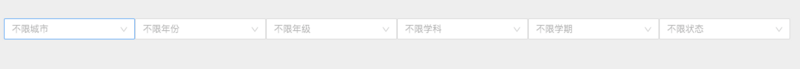
场景:我需要完成一个筛选的功能、请看下图:
UI框架:antd;组件 Select
问题:代码重复量比较多、多个筛选需要写多个Select组件 请问有没有更好的方案?
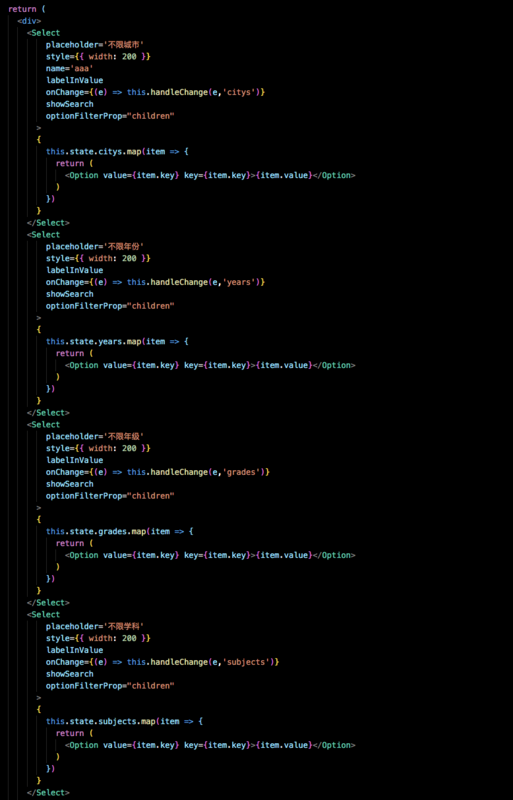
下图是我的部分代码截图;详细的代码在底部

import React from 'react'import { Select } from 'antd';
import styles from './search.moudule.scss'
const { Option } = Select;
console.log(styles)
class Search extends React.Component {
constructor (props) {
super(props)
this.state = {
search:{
citys:"",
years:"",
grades:"",
subjects:"",
semesters:"",
states:"",
},
citys:[ // 城市list
{
key:1,
value:"北京"
},
{
key:2,
value:"上海"
}
],
years:[ // 年份list
{
key:1,
value:"2020"
},
{
key:2,
value:"2021"
}
],
grades:[ // 年级list
{
key:1,
value:"早教"
},
{
key:2,
value:"托班"
}
],
subjects:[ // 学科list
{
key:1,
value:"数学"
},
{
key:2,
value:"英语"
}
],
semesters:[ // 学期list
{
key:1,
value:"春季"
},
{
key:2,
value:"秋季"
}
],
states:[ // 状态list
{
key:1,
value:"未发布"
},
{
key:2,
value:"已开启"
}
]
}
this.handleChange = this.handleChange.bind(this)
}
handleChange(value, name) {
switch(name){
case 'citys':
console.log('城市:',value)
break;
case 'years':
console.log('年份:',value)
break;
case 'grades':
console.log('年级:',value)
break;
case 'subjects':
console.log('学期:',value)
break;
case 'semesters':
console.log('学科:',value)
break;
case 'states':
console.log('状态:',value)
break;
}
}
render() {
return (
<div>
<Select
placeholder='不限城市'
style={{ width: 200 }}
name='aaa'
labelInValue
onChange={(e) => this.handleChange(e,'citys')}
showSearch
optionFilterProp="children"
>
{
this.state.citys.map(item => {
return (
<Option value={item.key} key={item.key}>{item.value}</Option>
)
})
}
</Select>
<Select
placeholder='不限年份'
style={{ width: 200 }}
labelInValue
onChange={(e) => this.handleChange(e,'years')}
showSearch
optionFilterProp="children"
>
{
this.state.years.map(item => {
return (
<Option value={item.key} key={item.key}>{item.value}</Option>
)
})
}
</Select>
<Select
placeholder='不限年级'
style={{ width: 200 }}
labelInValue
onChange={(e) => this.handleChange(e,'grades')}
showSearch
optionFilterProp="children"
>
{
this.state.grades.map(item => {
return (
<Option value={item.key} key={item.key}>{item.value}</Option>
)
})
}
</Select>
<Select
placeholder='不限学科'
style={{ width: 200 }}
labelInValue
onChange={(e) => this.handleChange(e,'subjects')}
showSearch
optionFilterProp="children"
>
{
this.state.subjects.map(item => {
return (
<Option value={item.key} key={item.key}>{item.value}</Option>
)
})
}
</Select>
<Select
placeholder='不限学期'
style={{ width: 200 }}
labelInValue
onChange={(e) => this.handleChange(e,'semesters')}
showSearch
optionFilterProp="children"
>
{
this.state.semesters.map(item => {
return (
<Option value={item.key} key={item.key}>{item.value}</Option>
)
})
}
</Select>
<Select
placeholder='不限状态'
style={{ width: 200 }}
labelInValue
onChange={(e) => this.handleChange(e,'states')}
showSearch
optionFilterProp="children"
>
{
this.state.states.map(item => {
return (
<Option value={item.key} key={item.key}>{item.value}</Option>
)
})
}
</Select>
</div>
)
}
}
export default Search
回答
[{id: 'select1', props: {}, ...}, {id: 'select2', props: {}, ...}]然后通过遍历渲染
m -> v
就如楼上兄台说的,还是要把所有数据整合到一起,在包一层模板进行遍历;再套select组件
以上是 react antd框架的Select组件疑问 的全部内容, 来源链接: utcz.com/a/43055.html







