vue + element 如何实现动态表头

要形成上图的动态表头 通过勾选来确认显示的列是哪些,这样的交互要怎么实现
回答


你右边的checkbox应该是个数组;watch这个数组,
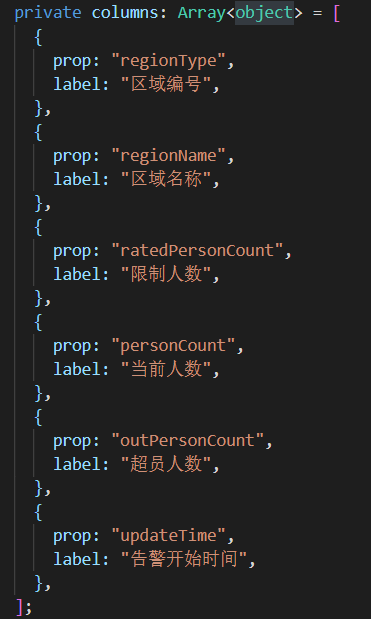
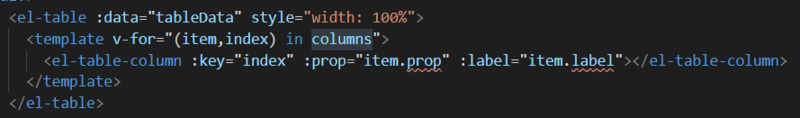
进行遍历,来生成对应的columns
可以把所有表头写成{name:[{label:'姓名',prop:'name'}],age:[label:'年龄',prop:'age']},然后如果右边选中的的是个数组如[name,age],然后就遍历这个数组例子
const obj = {name:{label:'姓名',prop:'name'},age:{label:'年龄',prop:'age'},sex:{label:'性别',prop:'sex'}}const check =['name','age']
const arr = []
check.forEach(v=>{
arr.push(obj[v])
})
console.log(arr)
以上是 vue + element 如何实现动态表头 的全部内容, 来源链接: utcz.com/a/42534.html









