[Vue] 消失的字段?
环境
- element-ui: 2.4.6
- vue: 2.5.17
描述
- 填写表单
上传图片, 返回url, 绑定到courseInfo对象
<!-- 课程封面 TODO -->
<el-form-item label="课程封面"><el-upload
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
:action="BASE_API+'/eduoss/fileoss/uploadAvater'"
class="avatar-uploader"
>
<img :src="https://segmentfault.com/q/1010000023922214/courseInfo.cover" />
</el-upload>
</el-form-item>
// courseInfo对象
courseInfo: {
title: "",
subjectId: "",
subjectParentId: "",
teacherId: "",
lessonNum: 0,
description: "",
cover: "",
price: 0,
}
handleAvatarSuccess(res, file) {
//图片上传成功
console.log(res); // 上传响应
console.log(URL.createObjectURL(file.raw)); // base64编码
this.courseInfo.cover = res.data.url;
}
```
- 提交表单
问题: 发送post请求, 发现request参使中 courseInfo.cover 字段没有值(没有cover字段), 用插值表达式也不显示
// Request Payloaddescription: "<p>...</p>"
lessonNum: 11
price: 10
subjectId: "1178214681210843137"
subjectParentId: "1178214681181483010"
teacherId: "1"
title: "NodeJs大师课"
下面是我的完整代码
<!-- --><template>
<div>
<h2>发布新课程</h2>
<el-steps :active="1" process-status="wait" align-center>
<el-step title="填写课程基本信息" />
<el-step title="创建课程大纲" />
<el-step title="发布课程" />
</el-steps>
<br />
<el-form label-width="120px">
<el-form-item label="课程标题">
<el-input v-model="courseInfo.title" placeholder=" 示例:机器学习项目课:从基础到搭建项目视"></el-input>
</el-form-item>
<el-form-item label="课程讲师">
<el-select v-model="courseInfo.teacherId" placeholder="请选择">
<el-option
v-for="teacher in teacherList"
:key="teacher.id"
:label="teacher.name"
:value="teacher.id"
/>
</el-select>
</el-form-item>
<el-form-item label="课程分类">
<el-select
v-model="courseInfo.subjectParentId"
@change="subjectLevelOneChanged"
placeholder="一级分类"
>
<el-option
v-for="subject in subjectOneList"
:key="subject.id"
:label="subject.title"
:value="subject.id"
/>
</el-select>
<!-- 二级分类 -->
<el-select v-model="courseInfo.subjectId" placeholder="二级分类">
<el-option
v-for="subject in subjectTwoList"
:key="subject.id"
:label="subject.title"
:value="subject.id"
/>
</el-select>
</el-form-item>
<el-form-item label="总课时">
<el-input-number
:min="0"
v-model="courseInfo.lessonNum"
controls-position="right"
placehol="单位分钟"
></el-input-number>
</el-form-item>
<!-- 课程简介 TODO -->
<el-form-item label="课程简介">
<tinymce :height="300" v-model="courseInfo.description" />
</el-form-item>
<!-- 课程封面 TODO -->
<el-form-item label="课程封面">
<el-upload
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
:action="BASE_API+'/eduoss/fileoss/uploadAvater'"
class="avatar-uploader"
>
<img :src="https://segmentfault.com/q/1010000023922214/courseInfo.cover" />
</el-upload>
</el-form-item>
<el-form-item label="课程价格">
<el-input-number
:min="0"
v-model="courseInfo.price"
controls-position="right"
placehol="保留两位小数"
></el-input-number>
</el-form-item>
<el-form-item>
<el-button :disabled="saveBtnDisabled" type="primary" @click="saveOrUpdate">保存并下一步</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
import course from "@/api/edu/course";
import { getSubjectList } from "@/api/edu/subject";
import Tinymce from "@/components/Tinymce";
export default {
//import引入的组件需要注入到对象中才能使用
components: { Tinymce },
data() {
//这里存放数据
return {
saveBtnDisabled: false, // 保存按钮是否禁用
teacherList: [], // 讲师列表
subjectOneList: [], // 一级分类列表
subjectTwoList: [], // 二级分类列表
courseInfo: {
title: "",
subjectId: "",
subjectParentId: "",
teacherId: "",
lessonNum: 0,
description: "",
cover: "",
price: 0,
},
courseId: "",
BASE_API: process.env.BASE_API, // 接口API地址
};
},
//计算属性
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
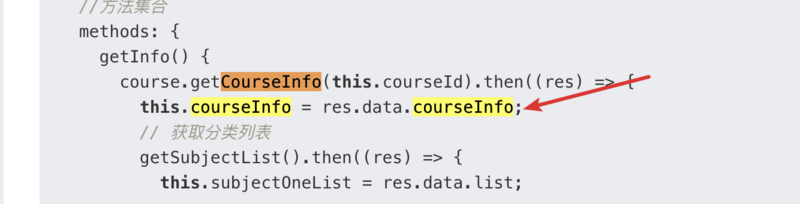
getInfo() {
course.getCourseInfo(this.courseId).then((res) => {
this.courseInfo = res.data.courseInfo;
// 获取分类列表
getSubjectList().then((res) => {
this.subjectOneList = res.data.list;
for (let i = 0; i < this.subjectOneList.length; i++) {
var oneSubject = this.subjectOneList[i];
if (this.courseInfo.subjectParentId === oneSubject.id) {
this.subjectTwoList = oneSubject.children;
}
}
});
this.getTeacherList();
});
},
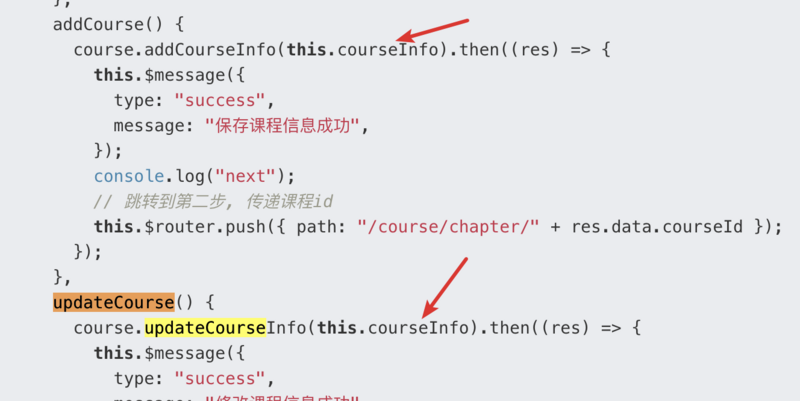
addCourse() {
course.addCourseInfo(this.courseInfo).then((res) => {
this.$message({
type: "success",
message: "保存课程信息成功",
});
console.log("next");
// 跳转到第二步, 传递课程id
this.$router.push({ path: "/course/chapter/" + res.data.courseId });
});
},
updateCourse() {
course.updateCourseInfo(this.courseInfo).then((res) => {
this.$message({
type: "success",
message: "修改课程信息成功",
});
// 跳转到第二步, 传递课程id
this.$router.push({ path: "/course/chapter/" + this.courseId });
});
},
saveOrUpdate() {
if (!this.courseInfo.id) {
this.addCourse();
} else {
this.updateCourse();
}
},
getTeacherList() {
course.getListTeacher().then((res) => {
console.log(res);
this.teacherList = res.data.items;
});
},
getOneSubject() {
getSubjectList().then((res) => {
this.subjectOneList = res.data.list;
});
},
subjectLevelOneChanged(value) {
// 点击某个一级分类后显示对应的二级分类
console.log(value);
for (let i = 0; i < this.subjectOneList.length; i++) {
// 每个一级分类
var oneSubject = this.subjectOneList[i];
// 判断所有所有一级分类id 和 被点击的分类id一样
if (oneSubject.id === value) {
this.subjectTwoList = oneSubject.children;
this.courseInfo.subjectId = "";
}
}
},
handleAvatarSuccess(res, file) {
//图片上传成功
console.log(res); // 上传响应
console.log(URL.createObjectURL(file.raw)); // base64编码
this.courseInfo.cover = res.data.url;
},
beforeAvatarUpload(file) {
//图片上传之前
const isJPG = file.type === "image/jpeg";
const isPNG = file.type === "image/png";
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG && !isPNG) {
this.$message.error("上传头像图片只能是 JPG/PNG 格式!");
}
if (!isLt2M) {
this.$message.error("上传头像图片大小不能超过 2MB!");
}
return isJPG && isLt2M;
},
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {
console.log("init data");
if (this.$route.params && this.$route.params.id) {
this.courseId = this.$route.params.id;
this.getInfo();
} else {
this.courseInfo = {};
this.getTeacherList();
this.getOneSubject();
}
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发
};
</script>
<style scoped>
/*@import url(); 引入公共css类*/
.tinymce-container {
line-height: 29px;
}
</style>
求指点, 谢谢!
回答
找问题一

是不是你这里没有对应cover值
找问题二

在提交前,打印this.courseInfo.cover是否有值
以上是 [Vue] 消失的字段? 的全部内容, 来源链接: utcz.com/a/42277.html









