关于echarts的问题?
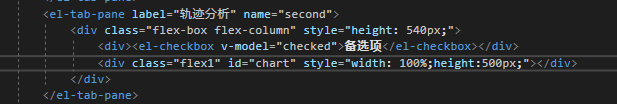
在el-tab中使用echarts
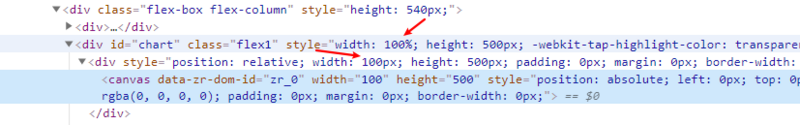
设置了宽100% 高500px,但是解析出来的话,变成了宽100px了
这该如何解决?
回答
图表的宽度可以在创建实例或者调用resize的时候设置
width可显式指定实例宽度,单位为像素。如果传入值为
null/undefined/'auto',则表示自动取dom(实例容器)的宽度。
echarts.init(document.getElementById('chart'), { width: 'null', height: 500 }) // 或者不传width chartInstance.resize({ width: 'null', height: 500 }) // 或者不传widthwidth:100% 取的是容器对象父级的宽度 看看父级的宽度是不是 100px ?
以上是 关于echarts的问题? 的全部内容, 来源链接: utcz.com/a/41882.html







