关于js中的offsetTop的距离问题。

我滚动黄色区域的box
然后我监听滚动事件。
图片的offsetTop 不会变化吗
offsetTop 不是距离黄色box的父元素顶部的距离吗。
为什么不会变化。
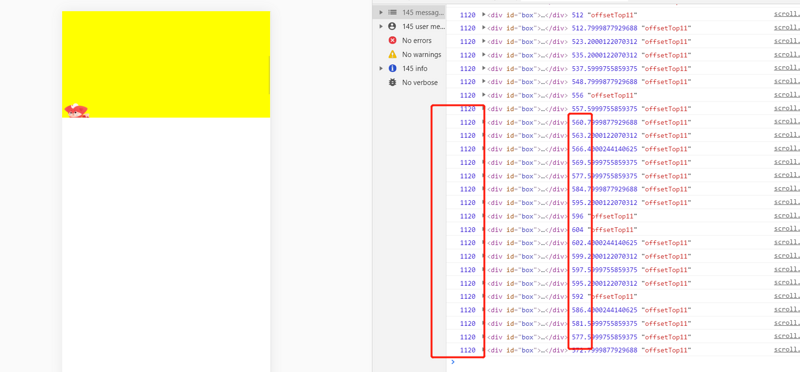
1120 是图片的offsetTop的 值
另外是scrollTop的值,
回答
参考以下定义:
offsetTop是指距离其最近offsetParent父元素的top距离
TheHTMLElement.offsetTopread-only property returns the distance of the current element relative to the top of the [offsetParent]
offsetParent是指向一个元素的定位祖先元素
TheHTMLElement.offsetParentread-only property returns a reference to the element which is the closest (nearest in the containment hierarchy) positioned ancestor element. If there is no positioned ancestor element, the nearest ancestortd,th,tablewill be returned, or thebodyif there are no ancestor table elements either.
定位元素是指position为非static的元素
*A positioned element is an element whose [computed]positionvalue is eitherrelative,absolute,fixed, orsticky. (In other words, it's anything exceptstatic.)
Element.getBoundingClientRect 也好用计算元素距离位置
以上是 关于js中的offsetTop的距离问题。 的全部内容, 来源链接: utcz.com/a/41683.html








