flex布局中计算元素宽度的问题
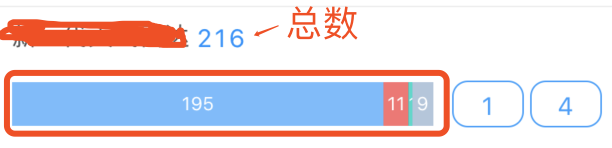
React Native项目,如下图所示,红线框部分是一个父容器,里面最多有五个子元素,每个元素里面有一个数值,大小不一样。然后上面标题部分有一个总数,我现在需要根据每个子元素里面的数值计算这个元素占父容器的宽度。
我现在的做法是直接拿这个数值除以总数然后乘以100得到一个比例,这个比例就是占父元素的多少宽度。但是有的数值特别小,比例就很小导致宽度太小了,如果我设置最小 的宽度又会导致子元素加起来的宽度超过总宽度,有没有好的办法解决这个问题呢
回答
flex:195 flex:11 flex: 9 让系统自己去算
?? 没问题啊,
1.用 flex 盒模型计算比例
2.用 min-width = (num+"").length 计算最小宽度
以上是 flex布局中计算元素宽度的问题 的全部内容, 来源链接: utcz.com/a/41572.html