ant design tooltip title换行不生效
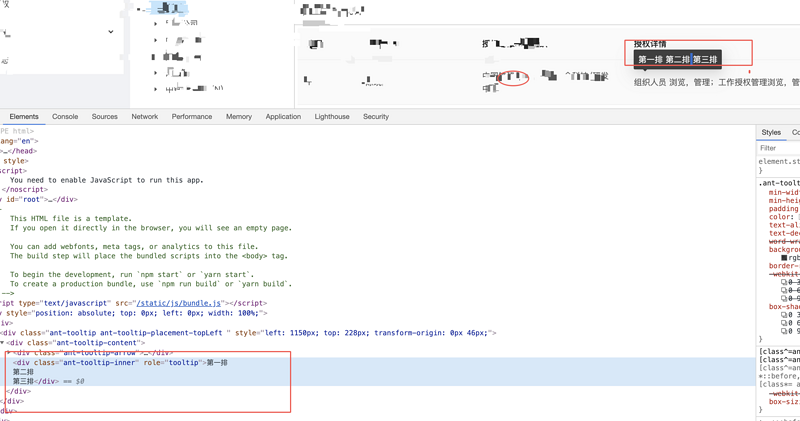
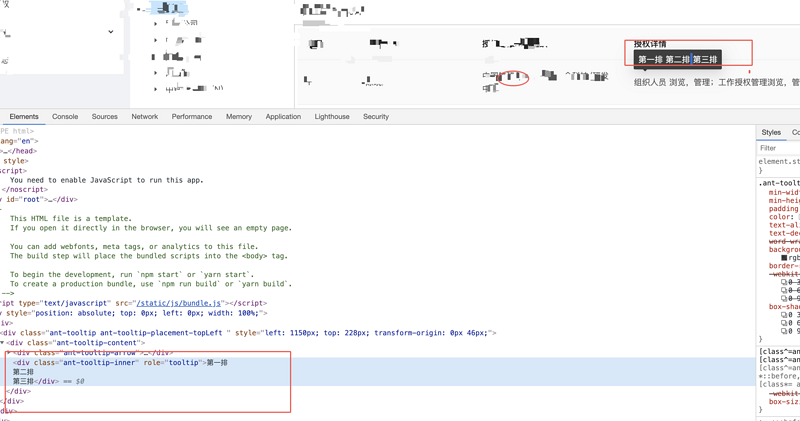
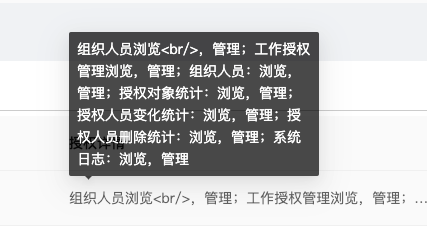
antd tooltip不生效 内容已经换行了 但是tooltip组件强制没有换行,只是加了一个空格。

回答
需要使用<br/>换行
例子:
- 拆分字符串转换成数组
const str = ""; //存在换行符的代码const view = [];
(str+'').split("\n").forEach((v,i)=>{
view.push(v);
view.push(<br key={i}/>)
});
//然后把view传递给tooptip组件
// <Tooptip>{view}</Tooptip>
- 使用dangerouslySetInnerHTML属性绑定(不推荐这种方式)
const str = ""; //存在换行符的代码const view = (str+'').replace("\n", '<br/>');
<Tooptip dangerouslySetInnerHTML={{_html:view}}/>

以上是 ant design tooltip title换行不生效 的全部内容, 来源链接: utcz.com/a/41497.html









