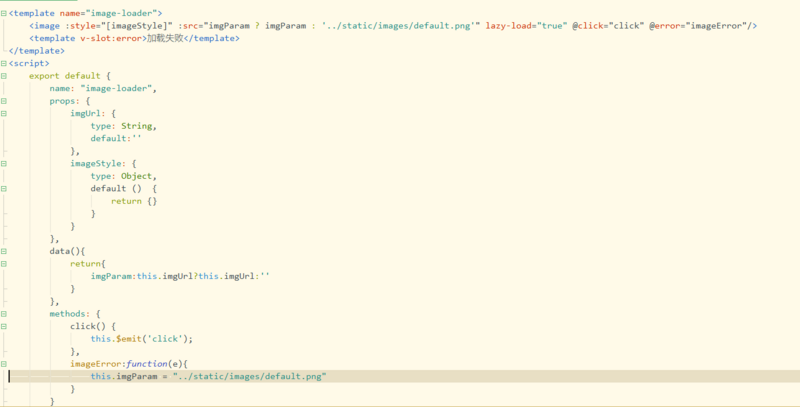
vue :src里的三元不起作用,请问写法有问题吗
模板里的三元,写法用问题吗,imgParam有值的。
回答
你好,三元写法没问题,应该是data中无法直接获取props,可以通过watch监听imgUrl变化,然后给this.imgParm 赋值。
props的属性值比data的先初始化,可以获取到,直接在data里面
imgParam: this.imgUrl?this.imgUrl : defaultImg如果props值经常更新,就通过watch监听变化赋值
建议使用v-if
<image v-if="https://segmentfault.com/q/1010000023841853/imgParam" :src="https://segmentfault.com/q/1010000023841853/imgParam" ........ /><image v-else src="https://segmentfault.com/q/1010000023841853/xxxxxxxxxxxx" ........ />
你这个赋值没有意义,可以直接使用props的值。如果props不传,你不是设置的默认值是空串么,可以直接使用的
直接设置默认值就可以。
<images :src="https://segmentfault.com/q/1010000023841853/imgUrl"></images>props:{
imgUrl:{
type:"String",
default:"....default.jpg"
}
}
以上是 vue :src里的三元不起作用,请问写法有问题吗 的全部内容, 来源链接: utcz.com/a/41494.html









