CSS的父元素宽度竟然会给子元素增加1像素的宽度
遇到一个百思不得其解的问题,就是父元素的宽度,给子元素像素增加了1个像素的宽度,可以看下图,红线和黄线均为子元素,它们的宽度为1个像素
据不完全准确的观察,大概就是数值能整除4就会出现影响,可通过以下代码在w3school上尝试
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>W3Cschool教程(w3cschool.cn)</title>
</head>
<body>
<div id="xx">
x
<div class="yy">
<div class="xx"></div>
</div>
</div>
<style type="text/css" media="all">
#xx{
padding: 10px;
background-color: lightgray;
width: 101px;
position: relative;
}
.xx{
width: 1px;
position: absolute;
top:0;
left: 0;
background-color: yellow;
height: 40px;
z-index: 3
}
.yy{
position: absolute;
z-index: 2;
height: 35px;
width: 8px;
top: 0;
right: 0;
cursor: ew-resize;
}
.yy:after{
content: ' ';
width: 1px;
display: block;
background-color: red;
height: 40px;
position: relative;
left: 4px;
z-index: 3
}
</style>
</body>
</html>
ff和chrome都尝试了,均有相同的问题,实在是百思不得其解
回答
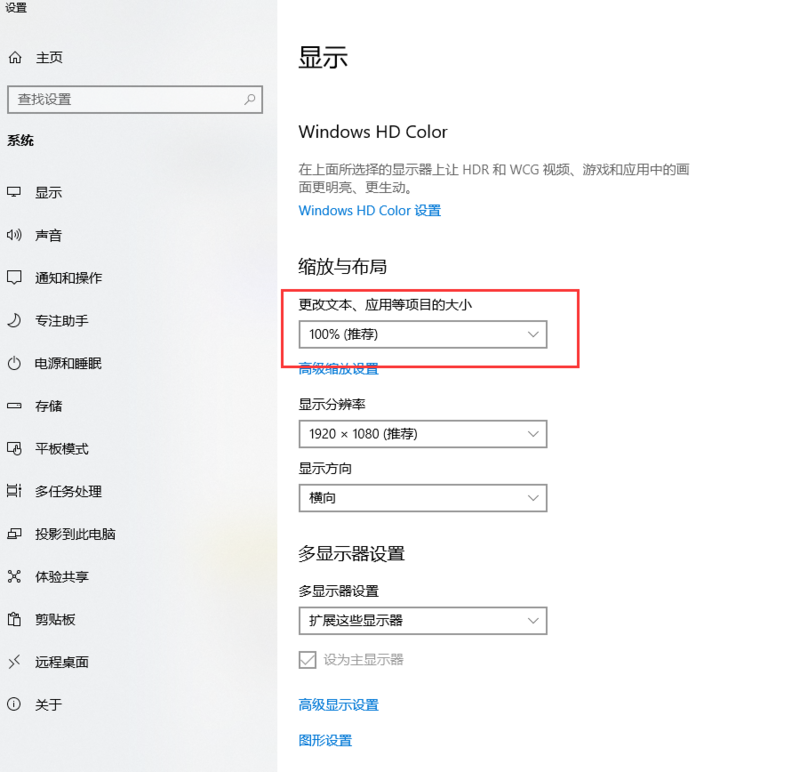
我猜你的显示器是设置这里不是100%
意思就是你的1px是 显示器物理像素1.5个像素(或者其他带小数的数字)
就会出现你这种情况 如果是1px=1像素或者2像素这种整数倍就没问题

以上是 CSS的父元素宽度竟然会给子元素增加1像素的宽度 的全部内容, 来源链接: utcz.com/a/41505.html






