解决Vue的文本编辑器 vue-quill-editor 小图标样式排布错乱问题

假设你已经知道如何引入vue-quill-editor,并且遇到了跟我一样的问题(如上图),显示出来的图标排列不整齐,字体,文字大小选择时超出边框。你可以试试下面这种解决办法 。
在使用文本编辑器的vue页面中引入vue-quill-editor中的样式。
@import "../../node_modules/quill/dist/quill.snow.css";
然后在组件中添加class名 —— class=“ql-editor”。
<quill-editor class="ql-editor"></quill-editor>

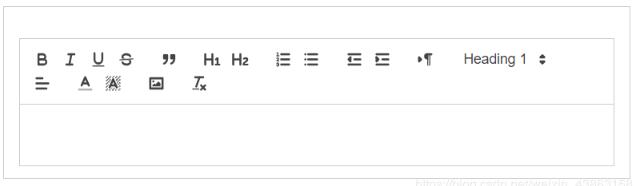
你就会看到错乱的图标样式已经改变,如下图:
样式排列已经整齐
如果在包裹组件的标签上添加class名 —— class=“ql-container ql-snow”。
<el-form-item class="ql-container ql-snow">
<quill-editor class="ql-editor"></quill-editor>
</el-form-item>
你将会看到下图的效果,文本编辑器外面多了一层容器。
文本编辑器多了一层外框

补充知识:Vue-Quill-Editor富文本使用笔记
<template>
<div class="hello">
<quill-editor
v-model="content"
ref="myQuillEditor"
:options="editorOption"
@focus="onEditorFocus($event)"
@blur="onEditorBlur($event)"
@change="onEditorChange($event)"
>
<div id="toolbar" slot="toolbar">
<!-- Add a bold button -->
<button class="ql-bold" title="加粗">Bold</button>
<button class="ql-italic" title="斜体">Italic</button>
<button class="ql-underline" title="下划线">underline</button>
<button class="ql-strike" title="删除线">strike</button>
<button class="ql-blockquote" title="引用"></button>
<button class="ql-code-block" title="代码"></button>
<button class="ql-header" value="1" title="标题1"></button>
<button class="ql-header" value="2" title="标题2"></button>
<!--Add list -->
<button class="ql-list" value="ordered" title="有序列表"></button>
<button class="ql-list" value="bullet" title="无序列表"></button>
<!-- Add font size dropdown -->
<select class="ql-header" title="段落格式">
<option selected>段落</option>
<option value="1">标题1</option>
<option value="2">标题2</option>
<option value="3">标题3</option>
<option value="4">标题4</option>
<option value="5">标题5</option>
<option value="6">标题6</option>
</select>
<select class="ql-size" title="字体大小">
<option value="10px">10px</option>
<option value="12px">12px</option>
<option value="14px">14px</option>
<option value="16px" selected>16px</option>
<option value="18px">18px</option>
<option value="20px">20px</option>
</select>
<select class="ql-font" title="字体">
<option value="SimSun">宋体</option>
<option value="SimHei">黑体</option>
<option value="Microsoft-YaHei">微软雅黑</option>
<option value="KaiTi">楷体</option>
<option value="FangSong">仿宋</option>
<option value="Arial">Arial</option>
</select>
<!-- Add subscript and superscript buttons -->
<select class="ql-color" value="color" title="字体颜色"></select>
<select class="ql-background" value="background" title="背景颜色"></select>
<select class="ql-align" value="align" title="对齐"></select>
<button class="ql-clean" title="还原"></button>
<!-- You can also add your own -->
</div>
</quill-editor>
</div>
</template>
<script>
import { quillEditor } from "vue-quill-editor"; // 调用富文本编辑器
import "quill/dist/quill.snow.css"; // 富文本编辑器外部引用样式 三种样式三选一引入即可
//import 'quill/dist/quill.core.css'
//import 'quill/dist/quill.bubble.css'
import * as Quill from "quill"; // 富文本基于quill
export default {
name: "HelloWorld",
components: {
"quill-editor": quillEditor
},
data() {
return {
editor: null, // 富文本编辑器对象
content:'',// 富文本编辑器默认内容
editorOption: {
// 富文本编辑器配置,顶部的工具栏
modules: {
toolbar:"#toolbar"
// toolbar: [
// ["bold", "italic", "underline", "strike"], //加粗,斜体,下划线,删除线
// ["blockquote", "code-block"], //引用,代码块
// [{ header: 1 }, { header: 2 }], // 标题,键值对的形式;1、2表示字体大小
// [{ list: "ordered" }, { list: "bullet" }], //列表
// [{ script: "sub" }, { script: "super" }], // 上下标
// [{ indent: "-1" }, { indent: "+1" }], // 缩进
// [{ direction: "rtl" }] // 文本方向
// ]
},
theme: "snow",//主题
placeholder: "请输入正文"
}
};
},
mounted() {
this.editor = this.$refs.myQuillEditor.quill;
},
beforeDestroy() {
this.editor = null;
delete this.editor;
},
methods: {
// 准备富文本编辑器
onEditorReady(editor) {},
// 富文本编辑器 失去焦点事件
onEditorBlur(editor) {},
// 富文本编辑器 获得焦点事件
onEditorFocus(editor) {},
// 富文本编辑器 内容改变事件
onEditorChange(editor) {
console.log(editor);
}
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
安装好以后,按照这种方式写,基本接口搭建完成,细节方面自己稍微调整。
注意:工具栏可以使用toolbar数组形式配置,也可以使用html方式配置。感觉数组形式更简洁,html形式样式更好调整。
以上这篇解决Vue的文本编辑器 vue-quill-editor 小图标样式排布错乱问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决Vue的文本编辑器 vue-quill-editor 小图标样式排布错乱问题 的全部内容, 来源链接: utcz.com/p/237742.html









