关于echarts的问题
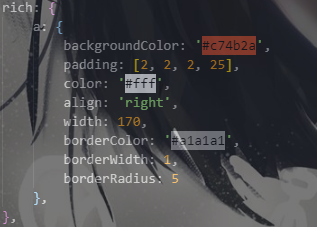
这个文字提示是markpoint的label,但是使用rich属性
大概返回的结果是这样的
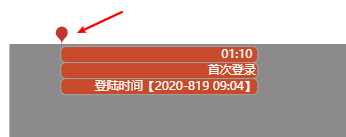
显示的效果如下
但是这个样式的设置并没有将这三行当做一个整体,而是将每一行独立设置样式,但是我想对这个整体设置一个边框,该如何设置?
回答
markPoint: { data: [{
type: 'max',
name: '最大值',
label: {
offset: [80, 50],
width: 160,
height: 50,
padding: [10, 0, 0, 10],
lineHeight: 20,
color: '#000',
fontSize: 10,
fontWeight: 'normal',
fontFamily: 'Microsoft Yahei',
borderColor: '#000',
borderWidth: 1,
borderRadius: 10,
textBorderColor: '#fff',
backgroundColor: '#fff',
formatter: function(obj) {
return obj.name + '\n' + obj.value;
},
rich: {
a: {}
}
}
},
{ type: 'min', name: '最小值' }]
}
你参考下...
以上是 关于echarts的问题 的全部内容, 来源链接: utcz.com/a/41315.html







