vue分页数据,新增数据时它只在分页的第一个页面新增出来了。

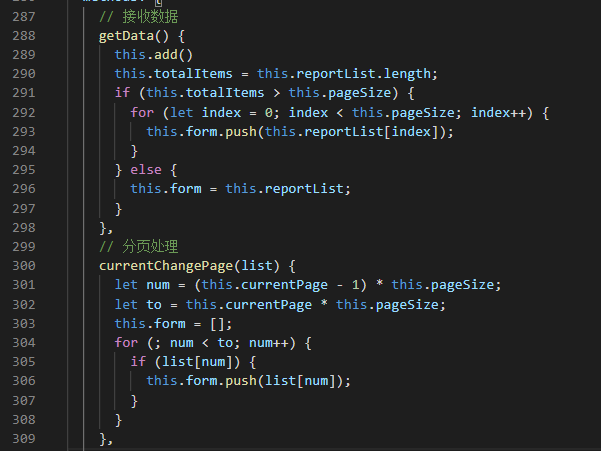
打比这个是我的接口数据,然后我getData函数把数据传给了this.form让它传给了页面并且渲染出来了这些数据,然后这些数据的分页功能也实现了,可是我新增数据之后,这条数据却直接加在了第一页的下面,本来每页两条数据,现在突然变成了三条四条,每次增加都会更多。
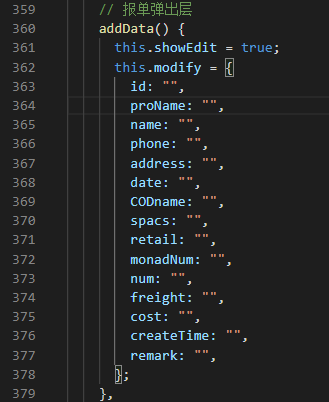
我想让这个数据可以在我处理数据的时候变更然后再加到列表最后里,页面分页也是在最后,该怎么做?
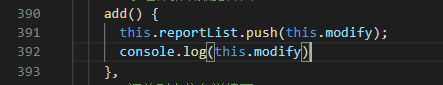
这个add新增是子组件的保存方法。
这个数据在我父组件页面什么也没做的时候也直接打印出来了,这是正常的吗?
![]()
这是新增
数据处理


回答
感觉少贴了一些代码,也不能全看出来,就先猜测一个:
什么都没做就打印出来:
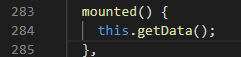
你的列表展示的数据是在mounted里调用getData方法来的,应该是因为getData里调用了add方法。
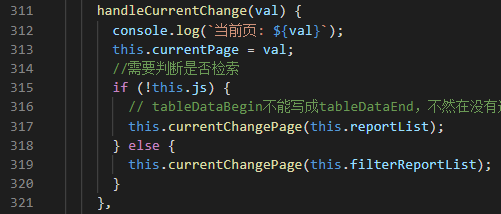
本来每页两条数据,现在突然变成了三条四条,每次增加都会更多:
有可能是因为你的this.form和this.reportList指向了同一个,所以this.reportList增加了,你的页面上也就增加了一条
以上是 vue分页数据,新增数据时它只在分页的第一个页面新增出来了。 的全部内容, 来源链接: utcz.com/a/41285.html