css文本溢出隐藏出错了
我设置的这个文本溢出隐藏。
在正常宽度下可以正常显示。为什么窗口缩小后。文本的位置就变了呢?掉下去了
我本来不想给文字加宽度的,但是如果不给宽度的话。文字直接就下去了。给了宽度后。至少正常宽度下。文字不会掉下去。但是治标不治本。我该把宽度写死吗?以后还想做响应式呢?
如图:
正常:
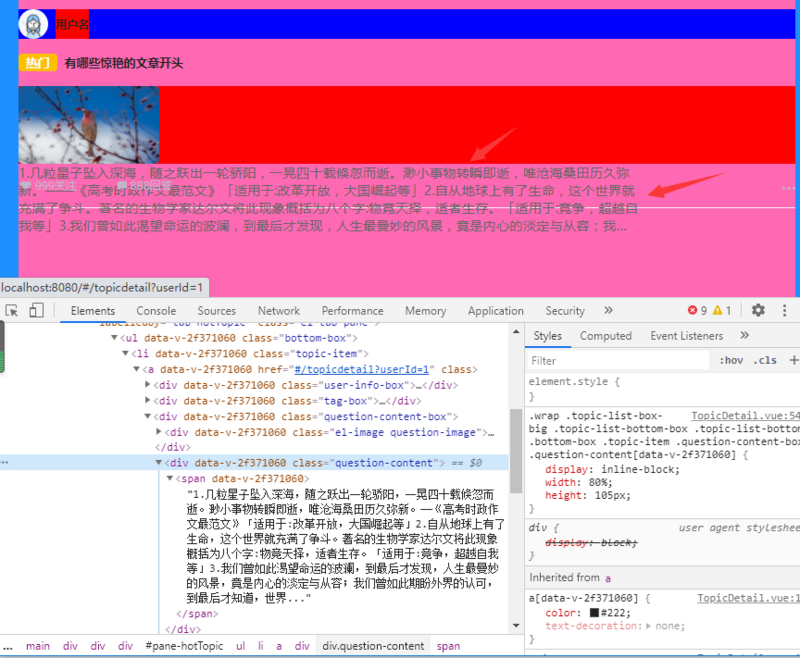
缩小后:
代码:
<div class="question-content-box"><el-image
class="question-image"
:src="https://segmentfault.com/q/1010000023788198/item.imageList[0]"
:alt="item.questionTitle"
lazy
v-if="item.imageList.length"
/>
<!-- 内容-->
<div class="question-content"><span>{{ item.questionContent }}</span></div>
</div>
css:
.question-content-box {height: 105px;
background-color: red;
margin-bottom: 20px;
.question-image {
width: 190px;
height: 105px;
margin-right: 20px;
border-radius: 6px;
display: inline-block;
float: left;
}
.question-content {
display: inline-block;
width: 80%;
height: 105px;
span {
font-size: 18px;
color: #666666;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
}
}
}
回答
图片宽度是px,内容宽度是%
可能你一开始图片恰好是20%,内容80%,可以排开
当窗口缩小后,图片占的可能就到30%了,内容80%放不下所以被挤到下面
建议用flex布局
看你样式,你图片设置了固定大小190px,假设总长1000px,图片190px,文字80%=800px,这时候不会给挤下去。你缩小窗口变800px,图片还是190px,文字80%=640px,加起来超出了总宽度,所以就给挤下去了
你可以用calc动态计算宽度。
比如你图片宽度190px,右边的宽度就可以写
width:calc(100% - (190px + 20px))20px是你图片的右边距,也要算在内。
图片px,文本%,导致的BUG;
假设.question-content-box的宽度是1000px,你图片是190px,.question-content的宽度是1000*80%=800px,190px+20px(图片margin-right)+800px=1100px,1100px>1000px,已经超出父元素的宽度了。
基本已解决。我把父元素的高都去掉了。加了宽度px。即使缩小窗口掉下去。也是和下面的内容一起掉下去。不会显得很怪异。
以上是 css文本溢出隐藏出错了 的全部内容, 来源链接: utcz.com/a/40795.html