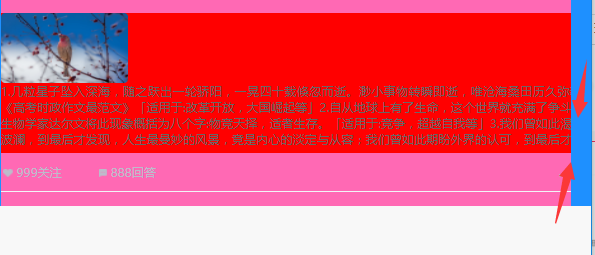
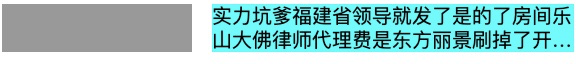
为什么这个文字只显示了半边呢?
为什么这个文字只显示了半边呢?
如图:
.bottom-box .topic-item .question-content-box .question-content span\[data-v-5f343a55\] {1. font-size: 16px;
2. color: #666666;
3. line-height: 26px;
4. display: \-webkit-box;
5. overflow: hidden;
6. text-overflow: ellipsis;
7. \-webkit-line-clamp: 4;
8. \-webkit-box-orient: vertical;
9. text-align: justify;
}
回答
是不是文字容器左边给了边距了
overflow: hidden;你不是设置了hidden吗
用flex布局是指父元素用flex;
.question-content{ display: flex;
height: 48px
.question-content-image{
flex-shrink: 0;
width: 190px;
margin: 0 20px 0 0;
}
.question-content-text{
flex: 1;
font-size: 20px;
line-height: 24px;
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
/*! autoprefixer: off */
-webkit-box-orient: vertical;
/*! autoprefixer: off */
}
}

应该是父级有overflow: hidden;然后当前盒子比父级大,导致文字被遮住了一半,审查一下元素应该可以排除一下
以上是 为什么这个文字只显示了半边呢? 的全部内容, 来源链接: utcz.com/a/40799.html