js移动端touch事件获取坐标与click的不同
pc端我们常用click事件,如果需要获取事件坐标等一些信息,我们只需要 event.pageX 类似这样的获取到具体的数值。
但是在移动端我们使用touch事件的时候,我们可能会使用到 ontouchend 来获取事件属性。
这个时候会有些不同,如果还是按照click事件的形式来获取的话,只会返回 undefined。
先让我们看下面两张图:
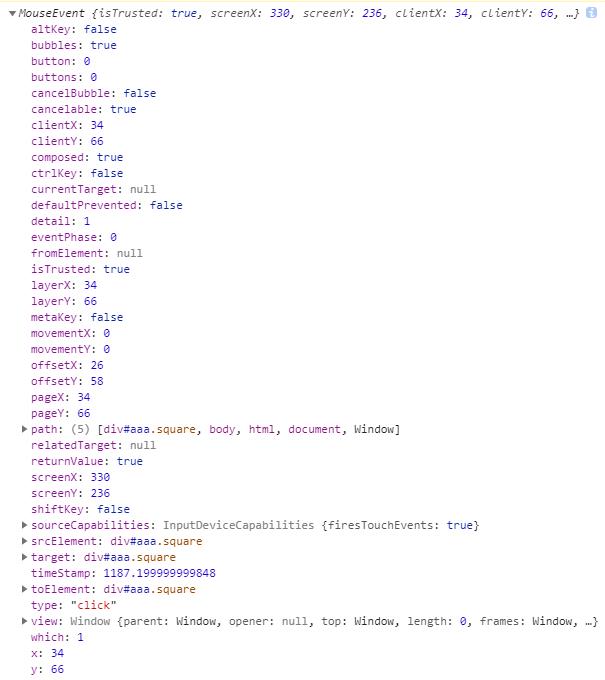
click事件的event对象:
 click事件event对象
click事件event对象
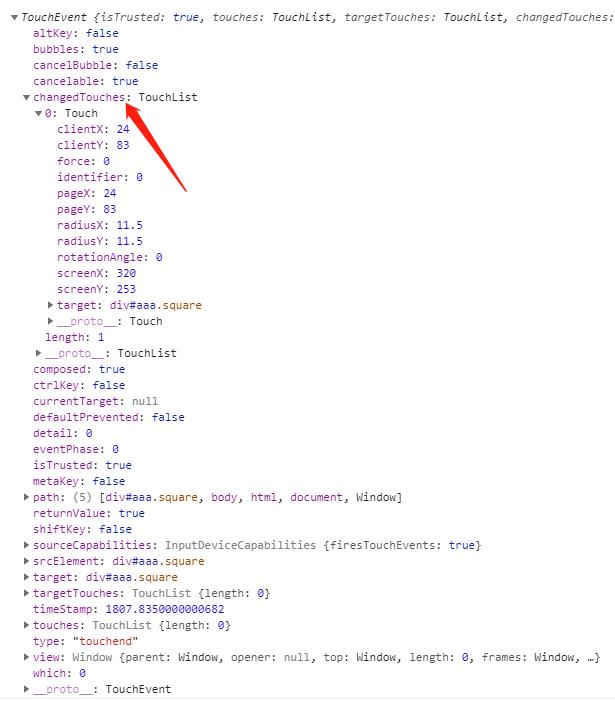
touch事件event对象
 touch事件event对象
touch事件event对象
是不是不同,不同之处在于touch事件的event对象多出了changedTouches属性,并且是个list,一般我们只要取第一个就可以了,
例如:event.changedTouches[0].pageX
以上是 js移动端touch事件获取坐标与click的不同 的全部内容, 来源链接: utcz.com/a/39956.html