Vue+ts 全局挂载axios
已经在mani.ts中挂载到Vue的原型上了![]()
也在mian.ts同级目录写了声明文件
import Vue from 'vue';import { AxiosInstance } from 'axios';
declare module 'vue/types/vue' {
interface Vue {
$axios: AxiosInstance;
}
}
declare module '*.vue' {
export default Vue;
}
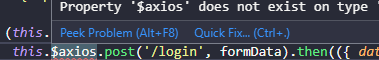
但是使用时还是报错
请大佬指点一下
回答
axios不建议这样用,建议封装一下
我这边用我的代码进行了验证了,是不会提示报错的。不过我这边2个类型声明是放在两个文件中的
shims-tsx.d.ts
declare module 'vue/types/vue' { interface Vue {
$axios: AxiosInstance;
}
}
shims-vue.d.ts
declare module '*.vue' { export default Vue;
}
以上是 Vue+ts 全局挂载axios 的全部内容, 来源链接: utcz.com/a/39584.html









