vue + element 这样的样式是怎么实现的
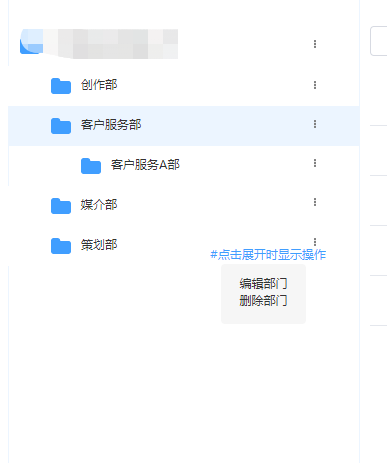
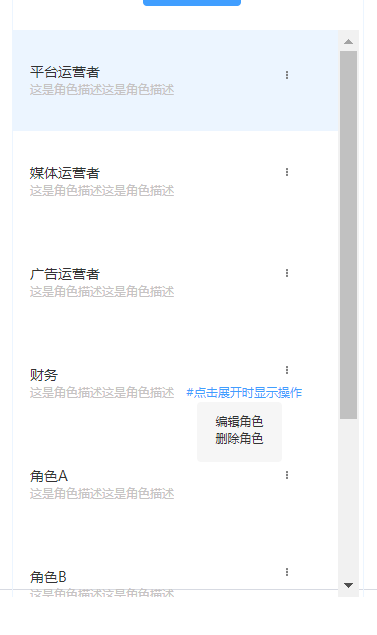
想知道下面两个样式是通过element的什么组件来实现的 

回答
https://element.eleme.cn/2.13/#/zh-CN/component/tree
使用 el-tree
里面有一个自定义节点功能 render-content
https://codepen.io/pen/?&editable=true=https%3A%2F%2Felement.eleme.cn%2F2.13%2F
用的 menu 组件, 自定义 el-menu-item 和 el-submenu 即可
比如:
<el-submenu v-if="item.children.length !== 0"
:key="item.header_id"
:index="item.url">
<template slot="title">
<div
class="one-menu"
:index="item.url"
:key="item.header_id">
{{item.title}}
<el-popover class="btn-warp" trigger="hover" v-if="isAdminOwner">
<a class="menu-btn delete-btn" @click="deleteMenu(item)">
<i class="el-icon-delete"></i>
删除
</a>
<a class="menu-btn" @click="editMenu(item)">
<i class="el-icon-edit"></i>
编辑
</a>
<a class="menu-btn" @click="newTwoLevelMenu(item)">
<i class="el-icon-edit-outline"></i> 新增二级菜单
</a>
<span slot="reference" class="operate-icon">
<i class="el-icon-more" title="More"></i>
</span>
</el-popover>
</div>
</template>
<template v-for="sub in item.children">
<el-menu-item
class="two-menu"
:index="sub.url"
:key="sub.header_id">
{{sub.title}}
<el-popover class="btn-warp" trigger="hover" v-if="isAdminOwner">
<a class="menu-btn delete-btn" @click="deleteMenu(sub)">
<i class="el-icon-delete"></i>
删除
</a>
<a class="menu-btn" @click="editMenu(sub)">
<i class="el-icon-edit"></i>
编辑
</a>
<span slot="reference" class="operate-icon">
<i class="el-icon-more" title="More"></i>
</span>
</el-popover>
</el-menu-item>
</template>
</el-submenu>
<el-menu-item
v-else
:key="item.header_id"
class="one-menu"
:index="item.url">
{{item.title}}
<el-popover class="btn-warp" trigger="hover" v-if="isAdminOwner">
<a class="menu-btn delete-btn" @click="deleteMenu(item)">
<i class="el-icon-delete"></i>
删除
</a>
<a class="menu-btn" @click="editMenu(item)">
<i class="el-icon-edit"></i>
编辑
</a>
<a class="menu-btn" @click="newTwoLevelMenu(item)">
<i class="el-icon-edit-outline"></i> 新增二级菜单
</a>
<span slot="reference" class="operate-icon">
<i class="el-icon-more" title="More"></i>
</span>
</el-popover>
</el-menu-item>
我用的我项目的代码,你自己处理一下即可
第一个更像是数结构,用el-tree即可实现,第二个其实也就是一个列表,样式也比较简单,这个用不用element-ui中的组件都可以。
el-tree 你的选择
以上是 vue + element 这样的样式是怎么实现的 的全部内容, 来源链接: utcz.com/a/38374.html









