Vue中,多级联动带数据查询的组件,应该怎么传值比较合适?

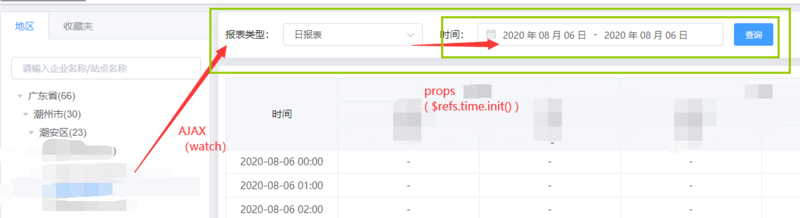
如图所示,三级联动,不同报表类型会显示不同时间组件。
目前我是watch左侧树选择的地区,然后右侧是用props传报表类型、手动调用时间组件init方法初始化默认时间,再抛出事件,查询下方表单。
这样执行出来有一个问题,就是报表类型变了,但是执行$refs.time.init方法时,子组件的报表类型还是旧的,会出现一些问题。
请问有没有优雅的方式解决这个问题?
回答
在 vuex 增加 loading 状态,
当地区变更的时候,loading = false;watch 监听 loading = false 的时候,$nextTick 变更 loading = true;
时间组件的初始化调用报表数据的请求!
然后loading 控制以下内容的显示:报表类型,时间组件,报表组件;
感觉差不多一条线就顺了!
~~下面是一点个人的代码风格,蛮方便的,但是有时候也带来很多坑爹的问题:
1.请求的参数存 vuex
2.请求数据的调用存 index.vue
3.数据更新的请求直接根据:报表和时间的状态更新
(如果嫌弃可能产生的 重复请求,可以在接口调用里面处理掉)~~
既然时间组件和报表类型是关联的,那就把需要的时间组件都列出来,然后根据报表类型显示对应的时间组件,其他的隐藏起来,时间初始化也根据报表的类型变化来决定。
以上是 Vue中,多级联动带数据查询的组件,应该怎么传值比较合适? 的全部内容, 来源链接: utcz.com/a/37615.html








