echarts实现点击高亮当前点
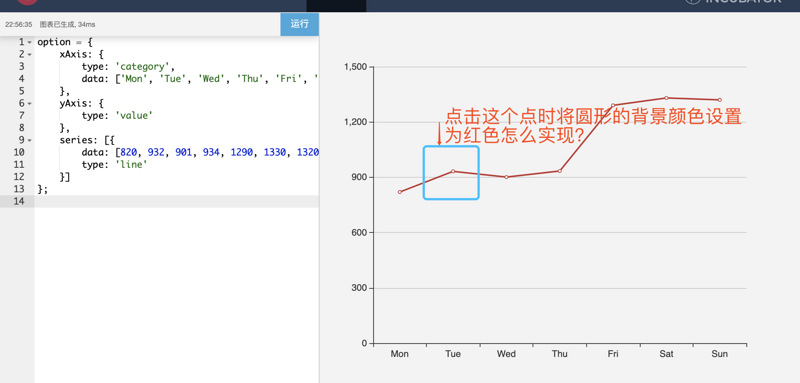
这个是官网很简单的一个例子。,LineChart
option = {xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
我想要实现的效果是,当点击Tue这个点时,显示一个以当前serie颜色为背景的实心圆,官网给的这个例子鼠标hover上去后会显示一个空心圆,点击的话没有任何反应。谢谢。
回答
series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
symbol: 'circle'
}]
以上是 echarts实现点击高亮当前点 的全部内容, 来源链接: utcz.com/a/37568.html







