fixed定位的元素如何才能水平滚动?
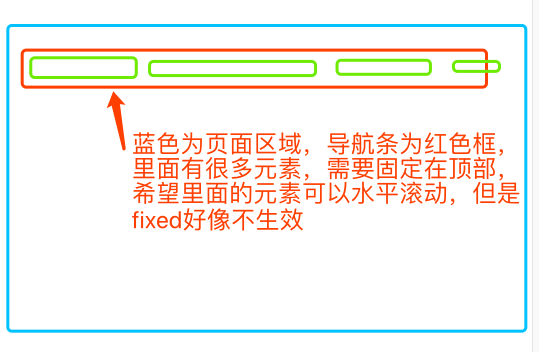
如图,直接给box设置fixed定位,overflow-x:scroll不生效,有什么好的解决方法呀,谢谢。
<div class="box"><div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
.box {height: 100px;
position: fixed;
top: 0;
left: 0;
right: 0;
overflow-x: scroll;
outline: 1px solid black;
}
回答
.box { ...
display: flex;
flex-wrap: nowrap;
}
.item {
...
flex-shrink: 0;
}
以上是 fixed定位的元素如何才能水平滚动? 的全部内容, 来源链接: utcz.com/a/37535.html