【前端】ios上fixed定位问题

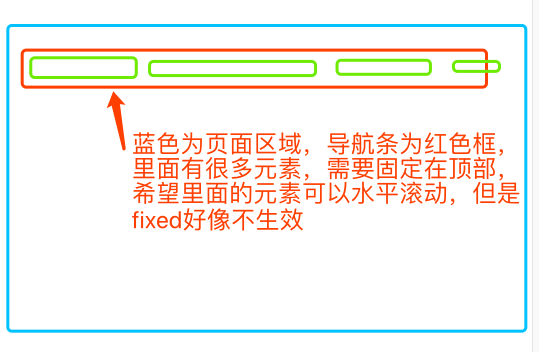
如图所示(比较简陋哈,见谅),绿色部分为banner图部分,红色区域是正文,很长。文字部分是要定位的。需求就是当页面向下滚动一定距离后,文字部分变为固定定位,定在页面顶部,不再动了。
当页面向上滚动一定距离后,文字部分又恢复到原来的位置(如图所示),不再固定在页面顶部。
这个效果在安卓上还是不错的,可是到了苹果手机上,页面滚动时文字部分的定位就会出现问题。我页面已经滑动到最上面了,文字部分还是固定在页面顶部,大约两三秒后再回到原来的位置。有大神知道怎么解决吗?我叙述能力一般,见谅!
回答
之前做过类似的东西,微信里面更严重
最后砍掉这个功能了,你可以尝试下一开始就是fixed定位,只改变top值应该会好一点
移动端IOS的fixed定位是一直没有解决的问题,有很多BUG的地方,之前做过当有输入框focus状态,所有fixed会消失。所以,移动端考虑ios兼容不建议用fixed。要么换需求,要么用其他方法假象来实现
你fixed的dom 放在滚动容器外试试
以上是 【前端】ios上fixed定位问题 的全部内容, 来源链接: utcz.com/a/80640.html