【Web前端问题】移动端fixed布局,距离顶部怎么有1px的留白?

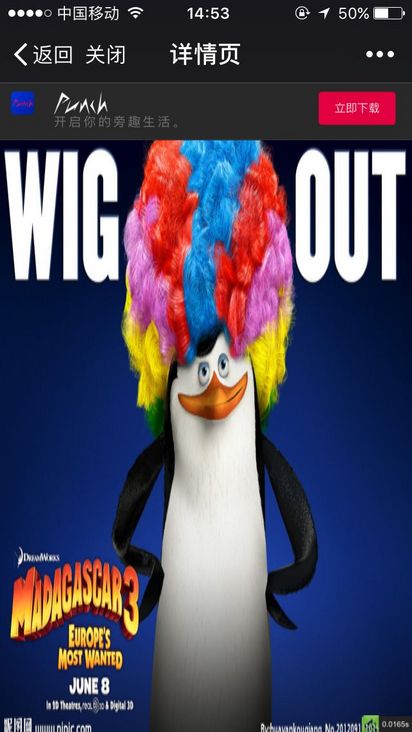
效果如图,点击下载是fixed布局的,但是顶部总会有1px的留白?怎么回事?
回答:
你用bootstrap了?
div.vertical-align:before, div.vertical-align:after { display: none }
这个是出处!
http://stackoverflow.com/ques...
回答:
微信,移动端的IE6 :)
以上是 【Web前端问题】移动端fixed布局,距离顶部怎么有1px的留白? 的全部内容, 来源链接: utcz.com/a/138639.html