element-ui,表单resetFields方法的疑问


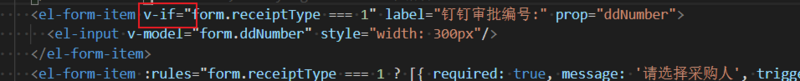
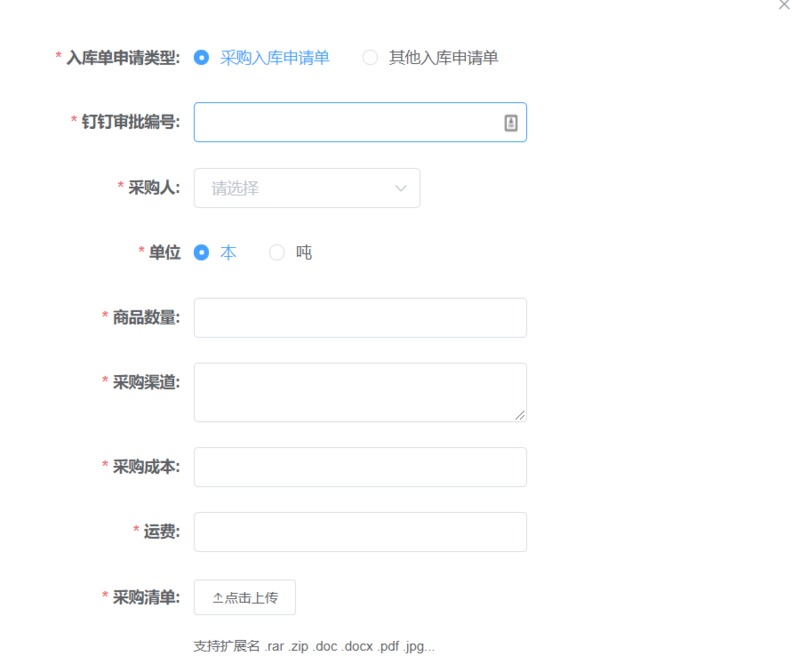
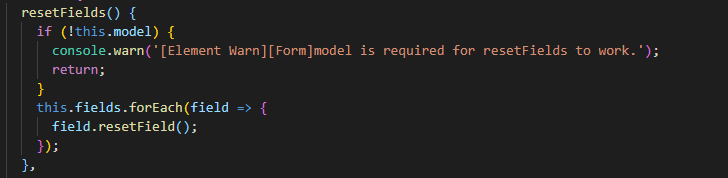
需求是:当入库申请类型选择了其他入库申请单时,不需要显示钉钉审批编号。这个钉钉审批号选项用v-if时,用this.form[formName].resetFields清除字段清除不了,下次点新建这个表单还是出现我上次输入的值。但是我改用v-show时,就可以清除这个字段,请问为什么?
回答
没用element做过这个功能,但我知道的是table渲染也有这个问题,使用v-if失效,使用v-show没问题;
使用iview没出现这个问题,都行;
处理办法,动态更新rules验证权限,watch监听type,删除或添加对应项的验证项;
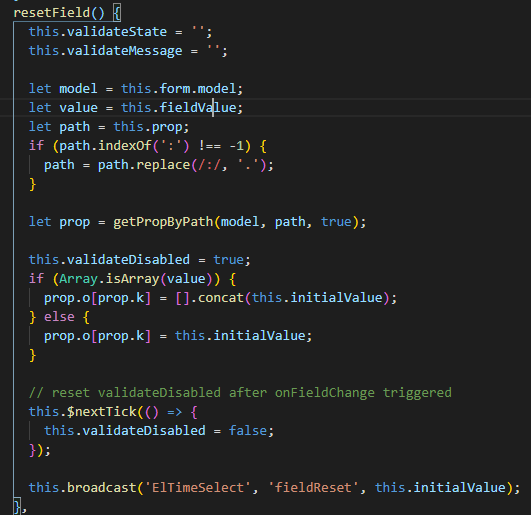
resetFields 方法需要有 prop 属性绑定,如果是 v-if,节点不渲染,没有 prop,就不会重置值。如果是 v-show,渲染了节点,只是没显示,所以会重置值


v-if 节点都没了怎么重置呢?
以上是 element-ui,表单resetFields方法的疑问 的全部内容, 来源链接: utcz.com/a/36220.html









