不使用vuex与使用vuex管理状态的差别
一.什么是Vuex?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。采用了全局单例模式,将组件的共享状态抽离出来管理,使得组件树中每一个位置都可以获取共享的状态或者触发行为。
那么什么是状态呢?我把状态理解为在没有使用vuex时,在当前组件中data内需要共用的数据为状态。
vuex使得状态或行为成为了共享的状态,所共享的状态或行为可以在各个组件中都可以访问到,省去了子父或子子之间传递变量,提高了开发效率。
二.不使用vuex时与使用vuex时的差别
当我们不使用vuex时,对于组件之间传递信息会较为麻烦。
不使用vuex时
父子之间传递信息:
App.vue文件中:
<template><div id="app">
<Fruits :fruitList="fruitList"/>
</div>
</template>
<script>
import Goods from './components/Goods';
export default {
name: 'App',
components:{
Fruits,
Goods
},
data(){
return{
goodList:[
{
name:'doll',
price:12
},
{
name:'glass',
price:10
}
],
}
}
}
</script>
<style>
</style>
Good.vue文件中:
<template><div class="hello">
<ul>
<li v-for="(good,index) in goodList" :key="index">
name:{{good.name}} number: {{good.number}} {{index}}
</li>
</ul>
</div>
</template>
<script>
export default {
props:['goodList'],
}
</script>
<style>
</style>
兄弟之间传递信息:
首先先创建一个js文件作为两兄弟之间传输的纽扣,这里起名为msg.js
//创建并暴露vueimport Vue from 'vue';
export default new Vue
兄弟组件Goods:
<template><div>
<button @click="deliver">点击</button>
</div>
</template>
<script>
import MSG from '../msg';
export default {
data(){
return{
msg:'hahah'
}
},
methods:{
deliver() {
MSG.$emit('showMsg',this.msg)
}
}
}
</script>
<style>
</style>
兄弟组件Fruits:
<template><div>
<div class="fruit">
{{text}}
</div>
</div>
</template>
<script>
import MSG from '../msg';
export default {
data(){
return{
text:''
}
},
created(){
this.getMsg()
},
methods:{
getMsg(){
MSG.$on('showMsg',(message)=>{
this.text = message
})
}
}
}
</script>
<style>
</style>
在App组件中的代码:

点击按钮:

上述为兄弟组件之间的传值,是不是感觉到有点麻烦呢?初学vue组件传值时,我也觉得这种方法很麻烦,vuex很好的解决了这个问题,愉快的编写代码。
使用vuex共享状态数据
store.js中的配置:
import Vue from 'vue'; //引入vueimport Vuex from 'vuex'; //引入vuex
Vue.use(Vuex) //声明使用Vuex
const state = {
count:1,
totalName:'total'
}
const store = new Vuex.Store({
state
})
export default store
App.vue中的配置:
<template><div id="app">
<Fruits>
<div>--------------------------</div>
<Goods>
</div>
</template>
<script>
import Fruits from './components/Fruits';
import Goods from './components/Goods';
export default {
name: 'App',
components:{
Fruits,
Goods
}
}
</script>
<style>
</style>
Good.vue中的配置
<template><div>
<div>我是Goods中的组件</div>
<div>我们共同的数字:{{this.count}}</div>
<div>我们共同的名字是 {{this.totalName}} </div>
</div>
</template>
<script>
import {mapState} from 'vuex'; //引入辅助函数
export default {
computed:{
...mapState(['count','totalName']) //对象展开运算符
}
}
</script>
<style>
</style>
Fruits.vue
<template><div>
<div>我是Fruits中的组件</div>
<div>我们共同的数字:{{this.count}}</div>
<div>我们共同的名字是 {{this.totalName}} </div>
</div>
</template>
<script>
import {mapState} from 'vuex'; //引入辅助函数
export default {
computed:{
...mapState(['count','totalName']) //对象展开运算符
}
}
</script>
<style>
</style>
上述为使用vuex进行简单的引用状态数据值的例子,将数据放到state中进行管理,引入辅助函数和将state中的数据引入组件,在组件中进行调用,这种方法是不是比不使用vuex更容易了点呢?但是这才只是个非常浅非常浅的开始。下面进入正文!!!
三.vuex的使用
vuex的安装
打开终端,输入命令行npm install vuex --save进行下载vuex

vuex的核心概念:
- State:共享状态,相当于组件中data中的数据,只不过此时变成了全局变量。
- Getter:基于state的派生状态,相当于组件中的computed中的属性。
- Mutation:更改vuex中store共享状态中的方法,通过提交mutation来去修改状态,进行同步操作数据,通常用于action获取异步数据,获取通过commit提交数据给mutation,在mutation同步操作state中的数据。
- action:支持异步操作,可用于异步获取请求中的数据,并将获取的数据同步commit提交给mutation,实现ajax异步请求数据,mutation将其数据同步到state中。
- module:为了方便后期对于项目的管理,对于store中的state,mutation,action,getter进行分子模块化管理。
下面我们的介绍将会在Module规范中进行介绍。
Module子模块化管理
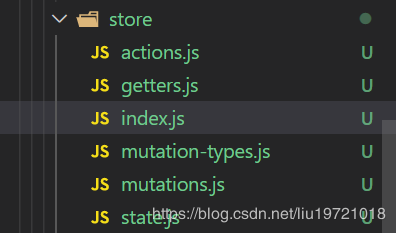
对于子模块管理我们需要创建核心化管理对象store起名为index.js将其他state,getter,mutations,actions。引入到该store模块中,并将其暴露Store对象,下面为代码部分。
module结构

vuex应用核心管理仓库store
下面为store的代码,这里的js我们取名为index.js,通过将state,mutations,actions,getters引入到store中,并暴露出store对象。
/*vuex最核心的管理对象store
*/
import Vue from 'vue';
import Vuex from 'vuex';
import state from './state';
import mutations from './mutations';
import actions from './actions';
import getters from './getters';
//声明使用插件
Vue.use(Vuex)
//new 一个Vuex的对象,将state,mutation,action,getters配置到vuex的store中,方便管理数据
export default new Vuex.Store({
state,
mutations,
actions,
getters,
})
state状态管理数据
我们通常将需要进行管理的共享数据,放入state中,使其形似为全局变量,对于需要的组件进行引入该state状态数据。下面为state中的代码举例:
/*状态对象
*/
export default{
userInfo: {}, //用户信息
count:1
}
mutation-types
使用常量来代替mutations事件类型是一件很常见的模式,将这些常量放进一个单独的文件,可以使你的代码合作者对于你的代码一目了然,增强了代码的可阅读性。下面上代码,由于只是例子,所以此时只引入了一个方法。
/*包含n个mutation的type名称常量
*/
export const RECEIVE_USER_INFO = 'receive_user_info' //接收用户信息
actions的异步操作
actions与其mutations类似,但其可以进行异步操作,且将异步操作获取的数据提交给mutations,使得mutations更改state中的状态数据,这里常常用于获取ajax请求中的数据(因为是异步),并将其获取的数据提交给mutations得到state数据状态的更新。这里的发送ajax发送请求的代码,这里就不进行演示了,大家能够了解,此时action中的数据是通过发送ajax请求来获取的就行。此时也能体现出actions中可以进行异步操作。下面上代码:
/*通过mutation间接更新state的多个方法的对象
*/
import {
RECEIVE_USER_INFO, //引入在mutation-types定义的常量
} from './mutation-types';
import {
reqUserInfo,
} from '../api'; //这里引入发送ajax请求的方法
export default{
// 异步获取用户信息
async getUserInfo({commit}){
//引入发送请求数据的方法,异步等待获取数据,并将其数据赋值给result
const result = await reqUserInfo()
//当获取数据成功时,result.code会为0,失败则为1,这里用于判断是否获取状态数据成功
if (result.code === 0) {
const userInfo = result.data //获取请求中的数据
//通过commit将其方法,和请求后获取的用户信息传递给mutation
commit(RECEIVE_USER_INFO,{userInfo})
}
}
}
需要注意的是:在组件中应用下列方式来去调用vuex组件中的方法:
this.$store.dispatch('getUserInfo')mutations同步提交数据
mutations用于更改state中的状态逻辑的,且为同步更改state中的状态数据。需要知道的是在vuex中只能通过mutation来去修改state对象,可以通过获取actions获取到的数据去修改state,也可以在mutations模块中直接定义方法来去更改状态数据。通过mutations和上面的actions模块大家也可以看出commit是用于mutation模块中的。在组件中调用其mutation模块的代码为:
this.$store.commit('increment') 下面上mutation模块中的代码:
/*直接更新state的多个方法的对象
*/
import {
RECEIVE_USER_INFO,
} from './mutation-types';
export default{
//方法中的第一个默认形参为state,也可以传入额外的参数,
既mutation的载荷(playload)
[RECEIVE_USER_INFO](state,{userInfo}){
state.userInfo = userInfo
},
//不通过actions直接在mutation模块中更改state状态数据
increment(state){
state.count = 3
}
}
Getters对state进行加工
Getters相当于computed计算属性,用于加工处理state状态数据,有其两个默认参数,第一个默认参数为state,第二个默认参数为getters。
在组件中调用该方法的代码片段为:
this.$store.getters.totalCount()下面为Getters中的代码片段:
/*包含多个基于state的getter计算属性的对象
*/
export default{
plusCount(state){
return state.count + 1
},
//获取state中状态数据对象,和获取getters模块中plusCount数据
totalCount(state,getters){
return getters.plusCount + state.count
}
}
那么对于以上的store我们就简单介绍完了,相信大家看完后对于vuex会有一定的理解。那么这个时候我们要想,是不是使用this.$store.state或this.$store.getters.xxx感到麻烦呢?下面我们介绍另一种引入state和getters的方式
辅助函数mapState和mapGetters
对于上述的引用state和getters的方法是不是感到麻烦呢?使用mapState你将会感受到便利。
//首先我们需要先将辅助函数引入import { mapGetters,mapState } from 'vuex'
export default {
computed: {
// 使用对象展开运算符将 getter 混入 computed 对象中
...mapGetters(['plusCount','totalCount',])
// 使用对象展开运算符将 state 混入 computed 对象中
...mapState(['userInfo','count'])
}
}
以上就是对于vuex的详解啦,希望能够帮助到大家对于vuex的理解,感兴趣的化就点个赞呗!
以上是 不使用vuex与使用vuex管理状态的差别 的全部内容, 来源链接: utcz.com/a/36218.html









