React Native Expo 急速教程 - 2 FlatList
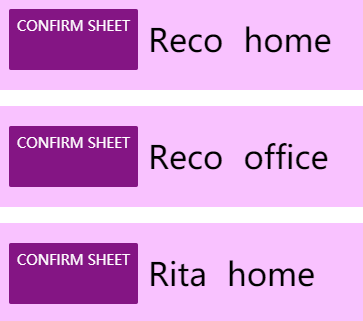
列表应用是非常常见的。本文做一个简单的列表,其中有两个文字标签和一个按钮,并且可以点击按钮激发一个时间。

且列表内的每一项目,其中的元素可以使用HTML的布局方式,比如flexbox:
import React from "react";import { SafeAreaView, View, FlatList, StyleSheet, Text, StatusBar,Button } from "react-native";
const DATA = [
{
id: "1",
title: "Reco",
location: "home",
},
{
id: "2",
title: "Reco",
location: "office",
},
{
id: "3",
title: "Rita",
location: "home",
},
];
const Item = ({ title ,id,location}) => (
<View style={styles.item}>
<Button style={{ fontSize: 30}}
onPress={() => alert('Hello, world!'+id)} title="Confirm sheet" color="#841584"/>
<Text style={styles.title}>{title}</Text>
<Text style={styles.title}>{location}</Text>
</View>
);
const App = () => {
const renderItem = ({ item }) => (
<Item title={item.title} id={item.id} location={item.location}/>
);
return (
<SafeAreaView style={styles.container}>
<FlatList
data={DATA}
renderItem={renderItem}
keyExtractor={item => item.id}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight || 0,
},
item: {
flex: 1, flexDirection: 'row',
backgroundColor: '#f9c2ff',
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
},
title: {
fontSize: 32,
padding:10,
},
button: {
backgroundColor: "blue",
padding: 20,
borderRadius: 5,
},
buttonText: {
fontSize: 20,
color: '#fff',
},
});
export default App;
UI的最外层是SafeAreaView组件。它的目的是在设备的安全区域边界内呈现内容。目前它只适用于iOS版本11或更高版本的iOS设备。
SafeAreaView会渲染嵌套的内容,并自动应用padding来反映导航栏、标签栏、工具栏和其他祖先视图没有覆盖的那部分视图。此外,最重要的是,Safe Area的填充反映了屏幕的物理限制,例如圆角或摄像头凹槽(即iPhone X的传感器外壳区域)。
内层为FlatList组件。可以通过data属性指向一个数组,数组内有多个对象来作为数据的提供者。通过属性renderItem提供的指向的函数来渲染列表内的条目,此函数应该返回一个JSX,执行条目的组件构成:
<Item title={item.title} id={item.id} location={item.location}/>这里的Item是一个自定义标签,此自定义标签的实现函数为Item函数,代码如下:
const Item = ({ title ,id,location}) => (<View style={styles.item}>
<Button style={{ fontSize: 30}}
onPress={() => alert('Hello, world!'+id)} title="Confirm sheet" color="#841584"/>
<Text style={styles.title}>{title}</Text>
<Text style={styles.title}>{location}</Text>
</View>
);
函数Item的参数会按照名字提取标签内的属性值。比如title参数会提取对应Item标签的title值,也就是item.title。
属性keyExtractor会从条目内提取id,这里提取的是item.id:
keyExtractor={item => item.id}以上是 React Native Expo 急速教程 - 2 FlatList 的全部内容, 来源链接: utcz.com/a/36216.html









