关于nginx设置跨域的问题?
场景
环境为win10
前端通过nginx部署在localhost的80端口,放在nginx的html文件夹下
node后端的部署在localhost的5000端口,
前端向后端发请求
$.ajax({url: 'http://localhost:5000/test',
type: 'get',
success(res){
console.log('res--->',res)
}
});
后端处理请求
const Mock = require('mockjs')let express = require('express'); //引入express模块
let app = express(); //实例化express
/**
* 配置test.action路由
* @param {[type]} req [客户端发过来的请求所带数据]
* @param {[type]} res [服务端的相应对象,可使用res.send返回数据,res.json返回json数据,res.down返回下载文件]
*/
app.get('/test', function (req, res) {
res.json(Mock.mock({
"status": 200,
"data|1-9": [{
"name|5-8": /[a-zA-Z]/,
"id|+1": 1,
"value|0-500": 20
}]
}));
});
/*为app添加中间件处理跨域请求*/
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Headers', 'Content-type');
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS,PATCH");
res.header('Access-Control-Max-Age',1728000)
next();
});
var server = app.listen(5000, function () {
var port = server.address().port
console.log("应用实例,访问地址为 http://localhost:%s/test", port)
})
nginx配置如下,其他都是默认值
server {listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
location /test {
proxy_pass http://localhost:5000;
}
}
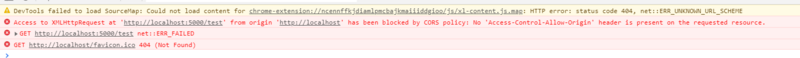
但是还是会存在跨域的错误

第一次用nginx,想知道如何才能设置前端的跨域?
回答

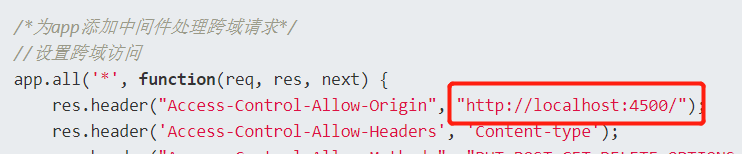
第一,这里填的应该是发起者本身所在的 Origin,你发起者应该是 http://localhost(对于 HTTP 协议来说 80 端口号可省略),或者直接用 * 通配符。

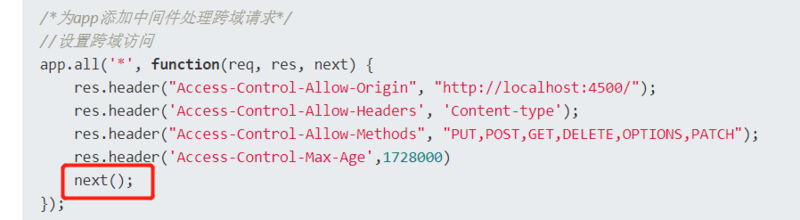
第二,这里如果是 OPTIONS 预检请求,就用不着继续 next,直接返回就好:
if (req.method === 'OPTIONS') res.send(204);
else
next();
第三,CORS 的路由应该放到其他路由之前。
第四,不建议用路由匹配的写法,换中间件吧:
let allowCors = function (req, res, next) { res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Methods', 'GET, POST, PUT, PATCH, DELETE, OPTIONS');
res.header('Access-Control-Allow-Headers', 'Content-Type');
if (req.method === 'OPTIONS')
res.send(204);
else
next();
};
app.use(allowCors); // 注意这个中间件要放在最开头
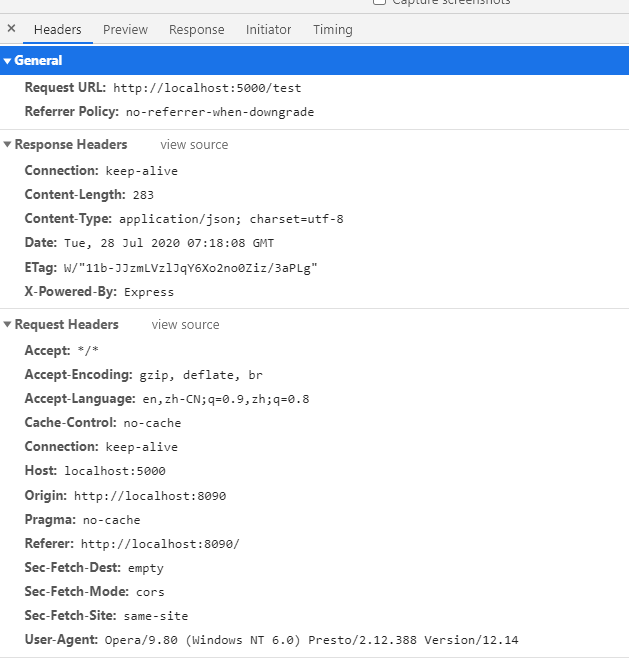
最后,最好截下 Network 面板里 OPTIONS 请求的响应结果,你就能看到你设的这几个头生没生效了。(比较新版本的 Chrome 默认会隐藏 OPTIONS 请求,如果看不到的话按这篇操作一下再看:https://www.cnblogs.com/willi...)
以上是 关于nginx设置跨域的问题? 的全部内容, 来源链接: utcz.com/a/36126.html








