devServer.proxy没生效是为什么?
本地npm run dev启动以后是 http://localhost:1024 想在请求的时候替换成把http://localhost:1024/captchaImage替换成 http://inte-bm-server.chanapp.chanjet.com/captchaImage,但是没生效,应该怎么配?
devServer: {host: '0.0.0.0',
port: port,
proxy: {
[process.env.VUE_APP_BASE_API]: {
target: `http://inte-bm-server.chanapp.chanjet.com`,
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},
disableHostCheck: true
},
.env.development 文件
# 开发环境配置ENV = 'development'
# 开发环境
VUE_APP_BASE_API = 'http://inte-bm-server.chanapp.chanjet.com'
# 路由懒加载
VUE_CLI_BABEL_TRANSPILE_MODULES = true
后来自己查资料自己写配置
devServer: {host: '0.0.0.0',
port: port,
proxy: {
"/api":{
target:"http://inte-bm-server.chanapp.chanjet.com",
pathRewrite:{"/^\/api":""}
}
},
disableHostCheck: true
},
// 获取验证码
export function getCodeImg() {
return request({
url: '/api/captchaImage',
method: 'get'
})
}
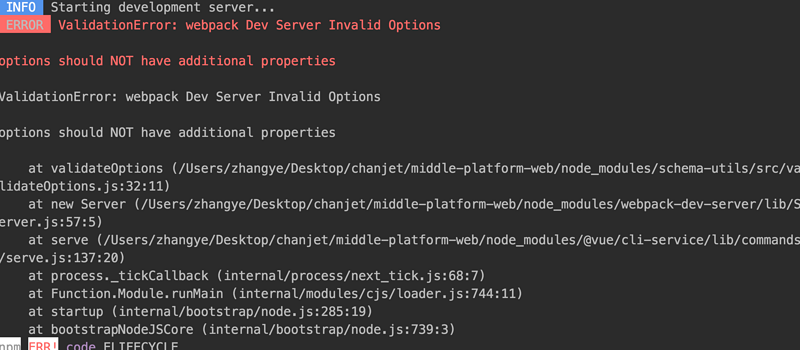
然后启动会报错
完整配置:
'use strict'const path = require('path')
const defaultSettings = require('./src/settings.js')
function resolve(dir) {
return path.join(__dirname, dir)
}
const name = defaultSettings.title || '若依管理系统' // 标题
const port = process.env.port || process.env.npm_config_port || 80 // 端口
// vue.config.js 配置说明
//官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#css-loaderoptions
// 这里只列一部分,具体配置参考文档
module.exports = {
// 部署生产环境和开发环境下的URL。
// 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上
// 例如 https://www.ruoyi.vip/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.ruoyi.vip/admin/,则设置 baseUrl 为 /admin/。
publicPath: process.env.NODE_ENV === "production" ? "/" : "/",
// 在npm run build 或 yarn build 时 ,生成文件的目录名称(要和baseUrl的生产环境路径一致)(默认dist)
outputDir: 'dist',
// 用于放置生成的静态资源 (js、css、img、fonts) 的;(项目打包之后,静态资源会放在这个文件夹下)
assetsDir: 'static',
// 是否开启eslint保存检测,有效值:ture | false | 'error'
lintOnSave: process.env.NODE_ENV === 'development',
// 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
productionSourceMap: false,
// webpack-dev-server 相关配置
devServer: {
host: '0.0.0.0',
port: port,
// proxy: {
// // detail: https://cli.vuejs.org/config/#devserver-proxy
// [process.env.VUE_APP_BASE_API]: {
// target: `http://inte-bm-server.chanapp.chanjet.com`,
// changeOrigin: true,
// pathRewrite: {
// ['^' + process.env.VUE_APP_BASE_API]: ''
// }
// }
// },
devServer: {
host: '0.0.0.0',
port: port,
proxy: {
"/api":{
target:"http://localhost:3000",
pathRewrite:{"/^\/api":""}
}
},
disableHostCheck: true
},
disableHostCheck: true
},
configureWebpack: {
name: name,
resolve: {
alias: {
'@': resolve('src')
}
}
},
chainWebpack(config) {
config.plugins.delete('preload') // TODO: need test
config.plugins.delete('prefetch') // TODO: need test
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/assets/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/assets/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
// set preserveWhitespace
config.module
.rule('vue')
.use('vue-loader')
.loader('vue-loader')
.tap(options => {
options.compilerOptions.preserveWhitespace = true
return options
})
.end()
config
.when(process.env.NODE_ENV !== 'development',
config => {
config
.plugin('ScriptExtHtmlWebpackPlugin')
.after('html')
.use('script-ext-html-webpack-plugin', [{
// `runtime` must same as runtimeChunk name. default is `runtime`
inline: /runtime\..*\.js$/
}])
.end()
config
.optimization.splitChunks({
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[\\/]node_modules[\\/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
})
config.optimization.runtimeChunk('single'),
{
from: path.resolve(__dirname, './public/robots.txt'),//防爬虫文件
to:'./',//到根目录下
}
}
)
}
}
回答
问题解决
把
base api的值换成/api就可以了- 请求接口的时候,在所有接口前面加上/api
- 把pathRewrite的值换成new RegExp('xxxxxx')
原理
- 比如本身的接口地址是server.chanjet.com/login
- 请求接口时写成localhost:1024/api/login
- 因为是请求的本机,所以被启动的devserver拦截了
- 配置的proxy,发现路径部分是以/api开头的,就会代理到server.chanjet.com
- 因为写了pathRewrite,所以会把/api去掉
- 所以最终devserver发出的请求就是server.chanjet.com/login
建议
- 你下次提问的时候用markdown语法吧
- 这样回答问题的时候就可以直接复制你的代码了
以上是 devServer.proxy没生效是为什么? 的全部内容, 来源链接: utcz.com/a/36103.html


