vue.use() 方式安装自定义组件是怎么传入组件需要的默认数据?
自定义插件, 有时候需要一些默认的配置或数据.
希望在全局安装时定制, 传入进去.
大概思路如下:
Vue.use(MyComp, options);MyComp 中 install 方法接受 options , 然后给组件初始化默认数据.
但是, 不知道怎么实现?
回答
你这不对,Vue.use的参数是插件而不是组件。
插件是指由install函数的对象,类似这样:
Vue.use({ install (Vue, options) {
// xxx
Vue.component('myComp', myComp)
}
})
参考 element-ui
const install = function(Vue, opts = {}) { locale.use(opts.locale);
locale.i18n(opts.i18n);
components.forEach(component => {
Vue.component(component.name, component);
});
Vue.use(InfiniteScroll);
Vue.use(Loading.directive);
// 主要是这部分
Vue.prototype.$ELEMENT = {
size: opts.size || '',
zIndex: opts.zIndex || 2000
};
Vue.prototype.$loading = Loading.service;
Vue.prototype.$msgbox = MessageBox;
Vue.prototype.$alert = MessageBox.alert;
Vue.prototype.$confirm = MessageBox.confirm;
Vue.prototype.$prompt = MessageBox.prompt;
Vue.prototype.$notify = Notification;
Vue.prototype.$message = Message;
};
定义组件
const dftOption = { message: "default message",
title: "title"
};
export default {
install(Vue, option = {}) {
const com = Vue.extend({
data() {
return {
option: { ...dftOption, ...option }
};
},
template: `<div>
<p>{{option.title}}</p>
<p>{{option.message}}</p>
</div>`
});
Vue.component("test", com);
}
};
注册组件
import Vue from "vuw";import Test from "test";
Vue.use(Test, {message: "custom message"});
本质上,你只是要找一个地方保存这个用户传入的配置对象.如上就是利用隔离的模块来保存配置.
不希望全在一个文件,可以专门拆分一个option.js.
export const state = { title: '',
message: '',
}
export setState = option => {
state = {...state, ...option}
}
然后组件暴露的index.js引入setState设置state.
组件实现内引入state,使用state.
update
test index.js
index.vue
option.js
// index.jsimport { setOption } from "./option";
import Main from "./index.vue";
export default {
install(Vue, option) {
setOption(option);
Vue.component("test", Main);
}
};
<template> <div class="test">
<p>{{ option.title }}</p>
<p>{{ option.message }}</p>
</div>
</template>
<script>
import { option } from "./option";
export default {
name: "test",
data() {
return {
option
};
},
};
</script>
// option.jslet state = {
title: "标题",
message: "default message"
};
export const option = state;
export const setOption = (opt = {}) => {
Object.keys(opt).forEach(k => (state[k] = opt[k]));
};
已经有了大概可行的方案了. 期待更好的设计~~
将定义的插件看简单点, 它就是一坨js对象.
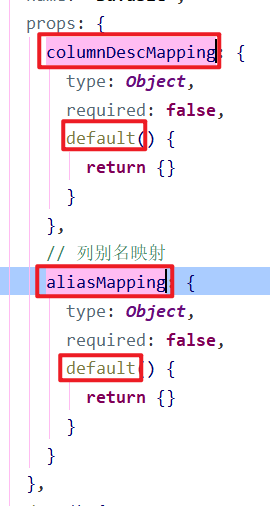
如果我想将传入的 options 中配置到组件的 props 中, 那么我就可以通过在注册组件前修改props的default属性, 这样效果就是, 使用者即可以使用全局的配置, 又可以自己在用的地方, 传入属性替换掉全局的.
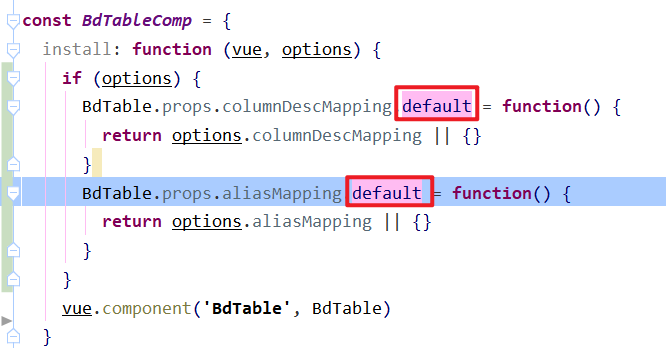
安装方法:
插件原始js:
// index.jsimport BdTable from "@comp/custom/bdtable/BdTable";
const BdTableComp = {
install: function (vue, options) {
if (options) {
BdTable.props.columnDescMapping.default = function() {
return options.columnDescMapping || {}
}
BdTable.props.aliasMapping.default = function() {
return options.aliasMapping || {}
}
}
vue.component('BdTable', BdTable)
}
}
export default BdTableComp
以上是 vue.use() 方式安装自定义组件是怎么传入组件需要的默认数据? 的全部内容, 来源链接: utcz.com/a/36018.html









