Vue项目给应用绑定键盘快捷键
想必各位前端看官也一定做过这样的需求,给我们的应用某些主要的功能绑定一个快捷键。尤其是工具类的产品,让用户可以使用快捷键操作,能大大提高工具使用效率。
如何绑定快捷键
聪明的你也想到了,Vue 官方文档自有解释:按键修饰符
但是实际实践过的你也可能知道,这种绑定按键事件的方式都是绑定在了当前 ViewModel 上的。也就是模版字符串 template 中,这样就无法自定义一个时机在 JavaScript 中自由调用。不过这样做也有好处,比如当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无须担心如何清理它们。
这里使用第三方插件 keymaster 来做按键绑定,编程式绑定任意按键。
使用插件
安装
npm i keymaster -Sor
yarn add keymaster -S
使用
import key from 'keymaster'// 给按键 A 绑定快捷键
key('a', function(){ alert('you pressed a!') });
// 回调函数返回 false 以阻止浏览器默认事件行为
key('ctrl+r', function(){ alert('stopped reload!'); return false });
// 绑定多个快捷键,做同一件事
key('⌘+r, ctrl+r', function(){ });
定制插件
如果一个函数被使用超过3次以上,我习惯封装一个通用函数,不如直接写成 Vue 中的 plugin 好了。
// @/plugins/shortcut.jsimport Vue from 'vue'
import keymaster from 'keymaster'
const bindKeyHandler = fn => {
return () => {
fn()
return false
}
}
export const shortcut = {
bind: (seed, func) => keymaster(seed, bindKeyHandler(func)),
...keymaster
}
Vue.prototype.$shortcut = shortcut
插件为 Vue.prototype 添加了全局方法 $shortcut,shortcut 扩展了 keymaster “遗散多年”的 bind 方法(绑定按键事件),我猜 keymaster 没有提供 bind API,可能是因为 bind() 是 JavaScript 内置的方法。为了避免命名冲突或者语法歧义。
绑定事件
🌰 举个例子:给应用添加保存功能,那快捷键一定是 ⌘ / Ctrl + S 啦
<script>export default {
...
mounted () {
// 绑定按键绑全套,mac 和 windows
this.$shortcut.bind('⌘+s, ctrl+s', this.handleSave)
},
methods: {
handleSave () {
// 保存逻辑
}
}
...
}
</script>
销毁事件
Vue 组件中绑定事件监听器的最佳实践告诉我们,绑定后的事件是需要在组件销毁时候解绑的。
<script>export default {
...
beforeDestroy () {
this.$shortcut.unbind('⌘+s, ctrl+s')
}
...
}
</script>
做好防抖
拿上面绑定事件例子讲,可能包括你在内的开发者,会习惯无限 Ctrl + S 保存代码,一顿三连击以获得安全感😂,假设我为应用绑定了快捷键,但是没做防抖的话。那么会触发多次 handleSave 回调。其实这是没必要的。为了避免这种情况发生,我们让正常的回调函数变成防抖的回调函数。
直接上例子,这里借助 lodash 中的 debounce 函数来实现:
<script>import { debounce } from 'lodash'
export default {
...
mounted () {
// 绑定按键绑全套,mac 和 windows
this.$shortcut.bind('⌘+s, ctrl+s', this.handleSave)
},
methods: {
handleSave: debounce(function () {
// 保存逻辑
}, 200)
}
...
}
</script>
快捷键列表
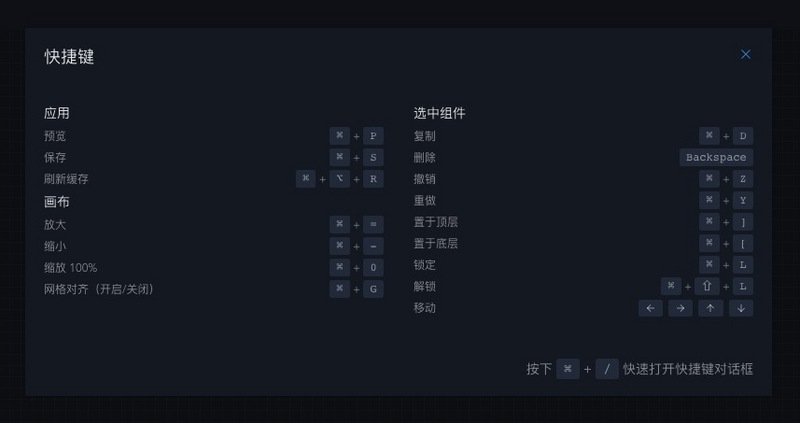
应用功能一旦多起来,那么你提供的快捷键一定也变得多起来,为了提升用户体验以及产品的专业性。我们可以给快捷键制作一个列表。统一展示快捷键。像这样:

系统间差异
要注意截图中展示的是 macOS 下的快捷键 ⌘,如果是 Windows 系统,那么需要替换相应的 Ctrl
我们可以使用 navigator.userAgent 来判断当前用户的操作系统是什么。来抉择在页面到底显示的快捷键字符。
你可以点击 https://simpl.info/useragent/ 来立即查看 navigator.userAgent 打印的内容
// 在不考虑 linux 系统的情况下,我们可以这样简单的判断当前的操作系统是 mac 还是 windowsconst ns = navigator.userAgent
const isMacOS = /\\b(Mac OS|Macintosh)\\b/.test(ns)
语义化HTML
形如⌘ + S 这样的快捷键,我们可以使用 HTML 标签 <kbd> 来标识键盘映射。
<!-- 举个例子 --><kbd>⌘</kbd> + <kbd>S</kbd>
同类型类库
- hotkeys - 是 keymaster 的临摹版
以上是 Vue项目给应用绑定键盘快捷键 的全部内容, 来源链接: utcz.com/a/36022.html







