vue+element 跳转前校验表单是否被修改,功能实现了,但是导航路由高亮有问题
问题描述
最近在做一个添加设备的页面,用watch监听表单data改变,count+1,
在beforeRouteLeave()内判断count>2则弹出确认框,但是点击其他菜单后点击的导航栏就直接高亮了,即使确认框点击取消也不会恢复。
请大神解决下点击留在此页或者关闭时,路由高亮取消。(添加设备页面本身不在导航栏内,在添加设备页面时,导航栏没有高亮的栏目)
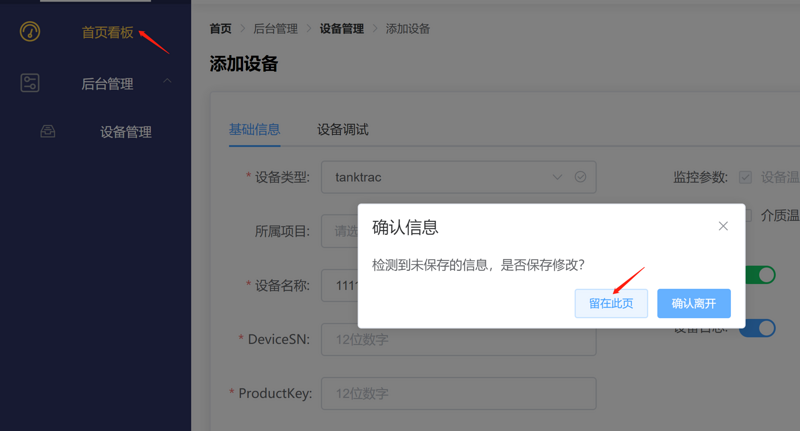
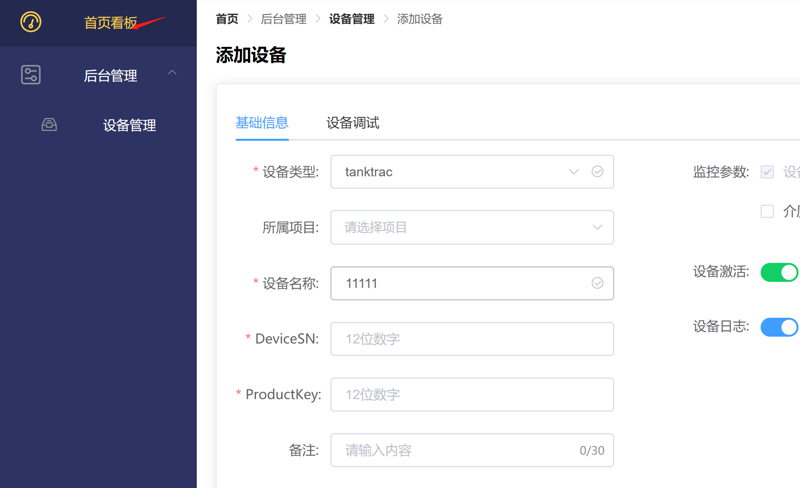
如图所示,点击留在此页面后,高亮不会消失。

相关代码
跳转判断
beforeRouteLeave (to, from, next) {if (this.changeStatus >= 2) {
this.$confirm('检测到未保存的信息,是否保存修改?', '确认信息', {
confirmButtonText: '确认离开',
cancelButtonText: '留在此页'
}).then(() => {
next()
}).catch(() => {
this.$message({ type: 'info', message: '已取消删除' })
}
)
} else {
next()
}
}
路由高亮
:default-active="$route.path"router
回答
:default-active="activeRoute"data() {
return {
// 在需要不高亮绑定的事件里,将 isCancelHighlight 置为 true
isCancelHighlight: false
}
},
computed: {
activeRoute()
return this.isCancelHighlight ? '' : this.$route.path;
}
}
因为你的高亮是根据路径来的,所以你在“添加设备”操作后,“首页看板”不应该是高亮的。你在做了什么操作后,路径变为了“首页看板”?所以菜单才高亮了
以上是 vue+element 跳转前校验表单是否被修改,功能实现了,但是导航路由高亮有问题 的全部内容, 来源链接: utcz.com/a/34309.html









