大前端最实用知识图谱
前言
前端这几年发展很快,是时候将前端知识形成一个知识图谱,看下有哪些是知道的和不知道的;
通过这篇文章,我们对前端一定会有一个系统化的认识;
书签地址,欢迎star, 可以直接git clone下来,通过Google右上角的书签--导入书签,这样看起来就不要太方便。
总体图谱
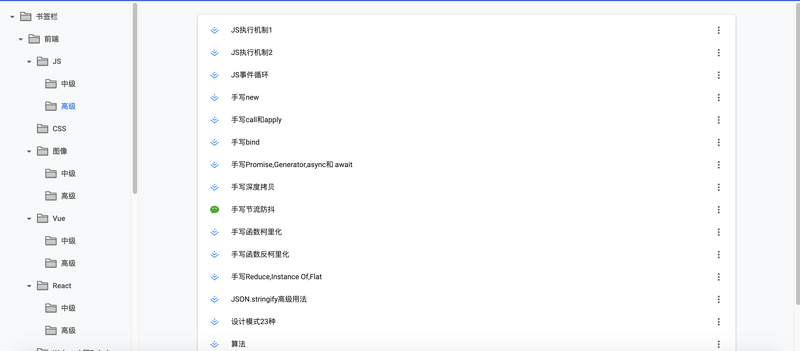
先来张总的图谱,看哈总体的内容

书签导入效果图,很系统和方便

1.JS
1.1 中级
ES6、ES7、ES8、ES9、ES10新特性1
ES6、ES7、ES8、ES9、ES10新特性2
Promise,Generator,async和 await
函数继承
对象基本用法
数组操作方法
其他数据类型
正则教程
Ajax原理和几种工具类
数据结构与算法
Http缓存
Http 1.x 2.x区别
Https
浏览器存贮
前端XSS,CSRF,点击劫持攻击
1.2 高级
JS执行机制1
JS执行机制2
JS事件循环
手写new
手写call和apply
手写bind
手写Promise,Generator,async和 await
手写深度拷贝
手写节流防抖
手写函数柯里化
手写函数反柯里化
手写Reduce,Instance Of,Flat
JSON.stringify高级用法
设计模式23种
算法
预防XSS攻击
预防CSRF攻击
2.CSS
CSS居中16个方法
CSS技巧1
CSS技巧2
CSS技巧3
CSS45个形状
1px解决方法
2.图像
2.1 中级
Canvas API
Three.js API
15个动画库
2.2 高级
Canvas 画时钟
Canvas 画文字粒子
Canvas 画饼图
Canvas 画柱状图
Canvas 画折线图
Three 画飞行者
3.Vue
3.1 中级
Vue API
Vue-Router API
Vuex API
Vue开发的36个技巧
Vue 的watch和computed对比
Vue 的extend,mixins,extends,components,install
Vue 3.x API
Vue-Echarts vue的图表插件
Vue-Quill-Editor 富文本插件
Vue2-Editor 富文本插件
WangEditor 富文本插件
Vue-MdEditor markdown插件
Element Vue的PC端UI组件
Iview Vue的PC端UI组件
Ant-Design-Vue Vue的PC端UI组件
Vant Vue的mobile端UI组件
Nut UI Vue的mobile端UI组件
Vue 入门项目
Vue TS 项目
Vue-Element-Admin 序列
Vue服务器渲染
Nuxt 服务器渲染插件
3.3 高级
Vue 万行源码逐行解析
Vue 源码分模块解析1
Vue 源码分模块解析2
Vue 3.x 源码
Vue-Router 源码
Vuex 源码
手写一个Vue
手写一个Vue-Router
手写一个Vuex
手写一个富文本
4.React
4.1 中级
Reacr API
React-Router API
React-Redux API
React开发的34个技巧
Hooks 用法
Umi 基于React的框架
Dva 基于React的框架
React-Lz-Editor 富文本插件
Viser PC图表插件
F2 mobile 图表插件
Ant-Design PC的UI组件
Ant-Design-Mobile Mobile的UI组件
Zarm Mobile的UI组件库
4.2 高级
TS结合React的组件模式
React 源码
React-Router 源码
React-Redux 源码
手写一个React
手写一个React-Router
手写一个React-Redux
5.webpack和babel
5.1 中级
Webpack API
Webpack4配置最佳实践
Webpack 手动搭建项目1
Webpack 手动搭建项目2
Webpack 各版本的区别
Babel 插件
5.2 高级
Webpack 原理
手写Webpack
Babel和AST
Babel 工作过程
Babel7
6.跨端框架
Weex API 基于Vue的跨端框架
Weex UI Mobile的UI组件库
React-Native API 基于React的跨端框架
React-Native UI
Taro 可跨多端的框架
Wepy 可跨多端的框架
MpVue 可跨多端的框架
Chameleon 可跨多端的框架
Uni App 可跨多端的框架
Flutter API
5.Git、SVN、Npm
Git 常用命令
Git 原理1
Git 原理2
SVN 常用命令
SVN 原理
Git 和 SVN 的区别
npm 用法
npm 技巧
6.Node
6.1 中级
Node API
Expree Node的框架API
Koa Node的框架API
Egg Node的框架API
Deno API
一起学Node
MongoDB API
MySQL API
Oracle API
Node 企业官网项目
Koa Demo 项目
ServerLess
6.2 高级
Node 源码1
Node 源码2
Express 源码
Koa 源码
Egg 源码
手写Koa
手写Express
7.IOS
IOS 入门
JSBridge 原理
JSBridge 用法
8.Android
Android 入门
9.面试
前端100问
面试手写代码
腾讯前端面试1
腾讯前端面试2
百度,有赞,阿里面试
头条面试1
头条面试2
微信,头条和阿里面试
9.架构
微前端入门
qiankun 的微前端框架
微前端在美团的实践
前端基建1
前端基建2
前端构建优化-腾讯
UI组件封装
飞冰 可视化编程
鲁班 H5可视化搭建
性能和异常上报
Vue 项目性能优化
CSS 性能优化
React 项目性能优化
Webpack 性能优化
前端性能优化
10.项目管理
凹凸实验室的项目管理
阿里leader 具备的素质
阿里的团队规划
代码之余培养的能力
结语
原创码字不易, 欢迎start!
以上是 大前端最实用知识图谱 的全部内容, 来源链接: utcz.com/a/32225.html